Ritorna all'indice
 1. Introduzione
I CSS servono per gestire tutto il layout di un sito Web. Grazie ad essi è possibile intervenire sulla formattazione del
testo, sul posizionamento degli elementi grafici e sulla disposizione che questi elementi avranno rispetto a diversi media
e device. Questa guida permette di comprendere e manipolare le nozioni più importanti per la creazione di layout e sfruttare
caratteristiche universalmente condivise da tutti i browser.
L’acronimo CSS sta per Cascading Style Sheets (fogli di stile a cascata) e designa un linguaggio di stile per i documenti web.
I CSS istruiscono un browser o un altro programma utente su come il documento debba essere presentato all’utente, per esempio
definendone i font, i colori, le immagini di sfondo, il layout, il posizionamento delle colonne o di altri elementi sulla pagina,
etc.
La storia dei CSS procede su binari paralleli rispetto a quelli di HTML, di cui vuole essere l’ideale complemento.
Da sempre infatti, nelle intenzioni degli uomini del W3C, HTML dovrebbe essere visto semplicemente come un linguaggio
strutturale, alieno da qualunque scopo attinente la presentazione di un documento.
Per questo obiettivo, ovvero arricchire l’aspetto visuale e la presentazione di una pagina, lo strumento designato sono
appunto i CSS. L’ideale perseguito da anni si può sintetizzare con una nota espressione: separare il contenuto dalla
presentazione.
La prima specifica ufficiale di CSS (CSS 1) risale al dicembre del 1996. Nel maggio 1998 è stata la volta della seconda
versione: CSS 2.
Niente stravolgimenti, ma molte aggiunte rispetto alla prima. CSS 2 non è altro che CSS 1 più alcune nuove proprietà,
valori di proprietà e definizioni per stili non canonici come quelli rivolti alla stampa o alla definizione di contenuti
audio. Mentre prendeva corpo la specifica relativa ai CSS3, veniva anche effettuata una revisione della seconda specifica,
denominata CSS 2.1, che ha raggiunto lo stato di raccomandazione ufficiale nel giugno 2011.
Questa guida ha come riferimento proprio questa revisione.
Ritorna all'indice 1. Introduzione
I CSS servono per gestire tutto il layout di un sito Web. Grazie ad essi è possibile intervenire sulla formattazione del
testo, sul posizionamento degli elementi grafici e sulla disposizione che questi elementi avranno rispetto a diversi media
e device. Questa guida permette di comprendere e manipolare le nozioni più importanti per la creazione di layout e sfruttare
caratteristiche universalmente condivise da tutti i browser.
L’acronimo CSS sta per Cascading Style Sheets (fogli di stile a cascata) e designa un linguaggio di stile per i documenti web.
I CSS istruiscono un browser o un altro programma utente su come il documento debba essere presentato all’utente, per esempio
definendone i font, i colori, le immagini di sfondo, il layout, il posizionamento delle colonne o di altri elementi sulla pagina,
etc.
La storia dei CSS procede su binari paralleli rispetto a quelli di HTML, di cui vuole essere l’ideale complemento.
Da sempre infatti, nelle intenzioni degli uomini del W3C, HTML dovrebbe essere visto semplicemente come un linguaggio
strutturale, alieno da qualunque scopo attinente la presentazione di un documento.
Per questo obiettivo, ovvero arricchire l’aspetto visuale e la presentazione di una pagina, lo strumento designato sono
appunto i CSS. L’ideale perseguito da anni si può sintetizzare con una nota espressione: separare il contenuto dalla
presentazione.
La prima specifica ufficiale di CSS (CSS 1) risale al dicembre del 1996. Nel maggio 1998 è stata la volta della seconda
versione: CSS 2.
Niente stravolgimenti, ma molte aggiunte rispetto alla prima. CSS 2 non è altro che CSS 1 più alcune nuove proprietà,
valori di proprietà e definizioni per stili non canonici come quelli rivolti alla stampa o alla definizione di contenuti
audio. Mentre prendeva corpo la specifica relativa ai CSS3, veniva anche effettuata una revisione della seconda specifica,
denominata CSS 2.1, che ha raggiunto lo stato di raccomandazione ufficiale nel giugno 2011.
Questa guida ha come riferimento proprio questa revisione.
Ritorna all'indice
 2. Classificazione degli elementi HTML e albero del DOM
Prima di entrare nei dettagli del linguaggio CSS, è necessario soffermarsi su alcuni concetti chiave legati ad HTML.
Si tratta di argomenti propedeutici per una migliore comprensione del meccanismo di funzionamento dei CSS.
Inizieremo con la classificazione degli elementi HTML, per poi spiegare la configurazione della struttura ad albero di un
documento.
Elementi blocco (block) ed elementi in linea (inline)
Osserviamo una pagina HTML tentando di non pensare al contenuto ma solo alla sua struttura e mettendo in atto una sorta di
processo di astrazione. Possiamo farci aiutare da una semplice immagine: 2. Classificazione degli elementi HTML e albero del DOM
Prima di entrare nei dettagli del linguaggio CSS, è necessario soffermarsi su alcuni concetti chiave legati ad HTML.
Si tratta di argomenti propedeutici per una migliore comprensione del meccanismo di funzionamento dei CSS.
Inizieremo con la classificazione degli elementi HTML, per poi spiegare la configurazione della struttura ad albero di un
documento.
Elementi blocco (block) ed elementi in linea (inline)
Osserviamo una pagina HTML tentando di non pensare al contenuto ma solo alla sua struttura e mettendo in atto una sorta di
processo di astrazione. Possiamo farci aiutare da una semplice immagine:
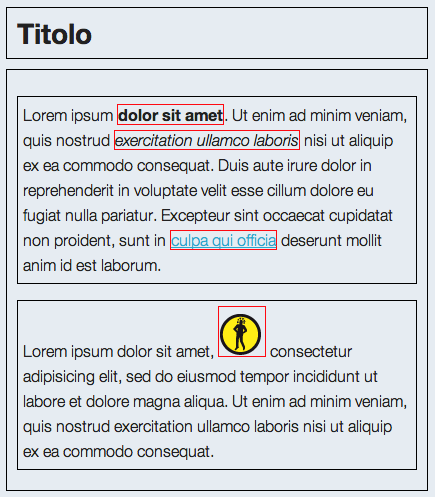
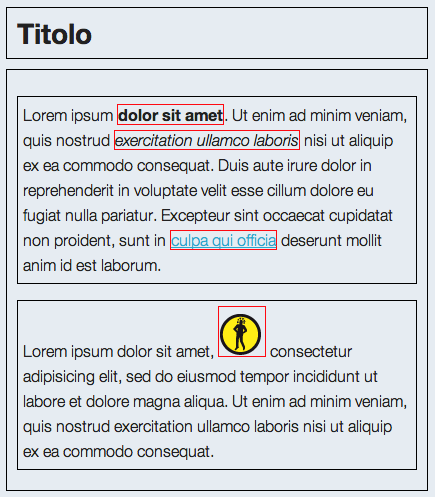
 Una pagina HTML resa a schermo da un browser è composta, di fatto, da un insieme di rettangoli (box). Non importa che si
tratti di paragrafi, titoli, tabelle o immagini: si tratta sempre di box rettangolari.
Osservando attentamente l’immagine si intuisce, però, che non tutti i box sono uguali. Alcuni contengono altri box al loro
interno; altri sono invece contenuti all’interno dei primi. Alcuni, se si trovano (come accade) in mezzo al testo, lasciano
che esso scorra loro intorno senza interrompere il suo flusso e senza andare a capo. Questa considerazione molto semplice
ci offre la rappresentazione della fondamentale distinzione tra elementi blocco (quelli contrassegnati dal bordo nero) ed
elementi inline (quelli circondati dal bordo rosso).
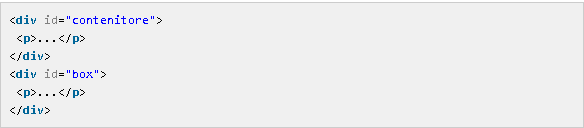
Gli elementi blocco sono box che possono contenere altri elementi, sia di tipo blocco che di tipo inline. Quando un elemento
blocco è inserito nel documento viene automaticamente creata una nuova riga nel flusso del documento.
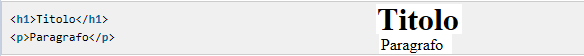
Possiamo verificarlo inserendo in una pagina HTML queste due righe di codice:
Una pagina HTML resa a schermo da un browser è composta, di fatto, da un insieme di rettangoli (box). Non importa che si
tratti di paragrafi, titoli, tabelle o immagini: si tratta sempre di box rettangolari.
Osservando attentamente l’immagine si intuisce, però, che non tutti i box sono uguali. Alcuni contengono altri box al loro
interno; altri sono invece contenuti all’interno dei primi. Alcuni, se si trovano (come accade) in mezzo al testo, lasciano
che esso scorra loro intorno senza interrompere il suo flusso e senza andare a capo. Questa considerazione molto semplice
ci offre la rappresentazione della fondamentale distinzione tra elementi blocco (quelli contrassegnati dal bordo nero) ed
elementi inline (quelli circondati dal bordo rosso).
Gli elementi blocco sono box che possono contenere altri elementi, sia di tipo blocco che di tipo inline. Quando un elemento
blocco è inserito nel documento viene automaticamente creata una nuova riga nel flusso del documento.
Possiamo verificarlo inserendo in una pagina HTML queste due righe di codice:
 Le parole “titolo” e “paragrafo” appariranno su due righe diverse, perché h1 e p sono elementi blocco.
Gli elementi inline non possono contenere elementi blocco, ma solo altri elementi inline (oltre che, ovviamente, il loro
stesso contenuto, essenzialmente testo). Come si può notare, quando sono inseriti nel documento non danno origine ad una
nuova riga.
Accanto a queste due fondamentali tipologie di elementi, il modello di formattazione dei CSS prevede altre due categorie:
quella degli elementi lista e quella degli elementi connessi alle tabelle.
Tutti gli elementi HTML, in sintesi, hanno una loro modalità di presentazione predefinita e corrispondente alle tipologie
appena viste. Tramite i CSS possiamo modificare tale modalità attraverso la proprietà display. Grazie a quest’ultima, per
fare solo un esempio, possiamo fare in modo che un titolo h1 (elemento blocco) venga mostrato come un elemento in linea;
oppure far sì che un elemento a (inline) sia reso come un elemento blocco. Torneremo più avanti su questi concetti.
Per ora introduciamo un’altra importante distinzione tra gli elementi HTML.
Elementi rimpiazzati e non rimpiazzati
Un’altra distinzione da ricordare è quella tra elementi rimpiazzati ed elementi non rimpiazzati. I primi sono elementi di
cui uno user agent (il motore di un browser) conosce solo le dimensioni intrinseche. Ovvero, quelli in cui altezza e
larghezza sono definite dall’elemento stesso e non da ciò che lo circonda.
L’esempio più tipico di elemento rimpiazzato è img (un’immagine). Altri elementi rimpiazzati sono: input, textarea,
select e object. Tutti gli altri elementi sono in genere considerati non rimpiazzati.
La distinzione è importante perché per alcune proprietà è diverso il trattamento tra l’una e l’altra categoria, mentre per altre
il supporto è solo per la prima, ma non per la seconda.
Struttura ad albero di un documento
Altro concetto fondamentale da assimilare per una corretta applicazione dei CSS è quello della struttura ad albero di un
documento. Il meccanismo fondamentale dei CSS è infatti l’ereditarietà. Esso fa sì che molte proprietà impostate per un
elemento siano automaticamente ereditate dai suoi discendenti. Sapersi districare nella struttura ad albero significa
padroneggiare bene questo meccanismo e sfruttare al meglio la potenza del linguaggio. Tutti i concetti che spiegheremo
qui di seguito sono definiti nel cosiddetto Document Object Model (DOM), lo standard fissato dal W3C per la rappresentazione
dei documenti strutturati.
Presentiamo subito un frammento di codice HTML:
Le parole “titolo” e “paragrafo” appariranno su due righe diverse, perché h1 e p sono elementi blocco.
Gli elementi inline non possono contenere elementi blocco, ma solo altri elementi inline (oltre che, ovviamente, il loro
stesso contenuto, essenzialmente testo). Come si può notare, quando sono inseriti nel documento non danno origine ad una
nuova riga.
Accanto a queste due fondamentali tipologie di elementi, il modello di formattazione dei CSS prevede altre due categorie:
quella degli elementi lista e quella degli elementi connessi alle tabelle.
Tutti gli elementi HTML, in sintesi, hanno una loro modalità di presentazione predefinita e corrispondente alle tipologie
appena viste. Tramite i CSS possiamo modificare tale modalità attraverso la proprietà display. Grazie a quest’ultima, per
fare solo un esempio, possiamo fare in modo che un titolo h1 (elemento blocco) venga mostrato come un elemento in linea;
oppure far sì che un elemento a (inline) sia reso come un elemento blocco. Torneremo più avanti su questi concetti.
Per ora introduciamo un’altra importante distinzione tra gli elementi HTML.
Elementi rimpiazzati e non rimpiazzati
Un’altra distinzione da ricordare è quella tra elementi rimpiazzati ed elementi non rimpiazzati. I primi sono elementi di
cui uno user agent (il motore di un browser) conosce solo le dimensioni intrinseche. Ovvero, quelli in cui altezza e
larghezza sono definite dall’elemento stesso e non da ciò che lo circonda.
L’esempio più tipico di elemento rimpiazzato è img (un’immagine). Altri elementi rimpiazzati sono: input, textarea,
select e object. Tutti gli altri elementi sono in genere considerati non rimpiazzati.
La distinzione è importante perché per alcune proprietà è diverso il trattamento tra l’una e l’altra categoria, mentre per altre
il supporto è solo per la prima, ma non per la seconda.
Struttura ad albero di un documento
Altro concetto fondamentale da assimilare per una corretta applicazione dei CSS è quello della struttura ad albero di un
documento. Il meccanismo fondamentale dei CSS è infatti l’ereditarietà. Esso fa sì che molte proprietà impostate per un
elemento siano automaticamente ereditate dai suoi discendenti. Sapersi districare nella struttura ad albero significa
padroneggiare bene questo meccanismo e sfruttare al meglio la potenza del linguaggio. Tutti i concetti che spiegheremo
qui di seguito sono definiti nel cosiddetto Document Object Model (DOM), lo standard fissato dal W3C per la rappresentazione
dei documenti strutturati.
Presentiamo subito un frammento di codice HTML:
<html>
<head>
<title>Struttura del documento</title>
</head>
<body>
<h1>Titolo</h1>
<div>
<p>Primo <a href="pagina.htm">paragrafo</a>.</p>
</div>
<p>Secondo <em>paragrafo</em>.</p>
</body>
</html>
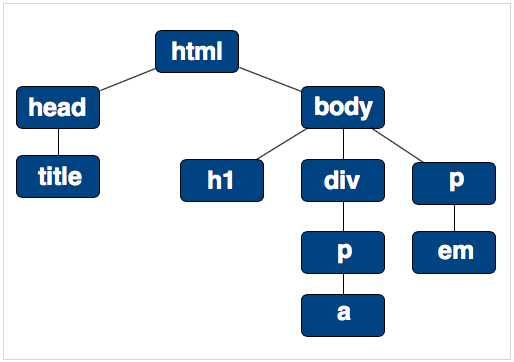
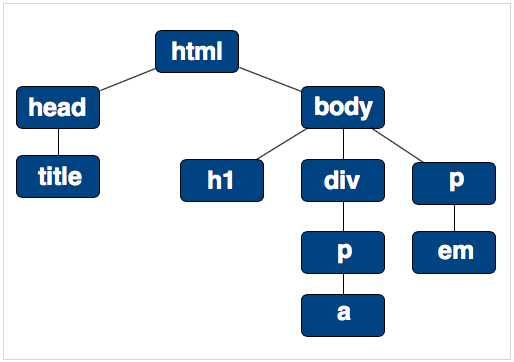
Questa è la sua rappresentazione strutturale secondo il modello ad albero:
 Il documento è una perfetta forma di gerarchia ordinata in cui tutti gli elementi hanno tra di loro una relazione del tipo
genitore-figlio (parent-child in inglese). Ogni elemento è genitore e/o figlio di un altro.
Un elemento si dice genitore (parent) quando contiene altri elementi. Si dice figlio (child) quando è racchiuso in un altro
elemento. In base a queste semplici indicazioni possiamo analizzare il nostro documento.
Ad esempio, <body> è figlio di <html>, ma è anche genitore di <h1>, <div> e <p>.
Quest’ultimo è a sua volta genitore di un elemento <em>.
Si potrebbe concludere che anche <body> sia in qualche modo genitore di <em>. Non è esattamente così.
Introduciamo ora un’altra distinzione, mutuata anch’essa dal linguaggio degli alberi genealogici, quella tra antenato
(ingl: ancestor) e discendente (ingl: descandant).
La relazione parent-child è valida solo se tra un elemento e l’altro si scende di un livello.
Esattamente come in un albero familiare si indica la relazione tra padre e figlio.
Pertanto possiamo dire che <head> è figlio di <html>, che <a> è figlio di <p>, etc. Tra <div> e <a>, invece,
si scende di due livelli: diciamo allora che <div> è un antenato di <a> e che questo è rispetto al primo un discendente.
L’albero del documento può essere letto non solo in senso verticale, ma anche orizzontale. In tal senso, gli elementi che
sono posti sullo stesso livello, ovvero quelli che hanno lo stesso genitore, si dicono fratelli (ingl: siblings).
Nel nostro esempio, h1, div e p sono fratelli rispetto all’elemento body.
Infine, c’è un solo elemento che racchiude tutti e non è racchiuso: <html>. Continuando con la metafora familiare potremmo
dire che è il capostipite, ma in termini tecnici si dice che esso è l’elemento radice (ingl: root).
Ritorna all'indice
Il documento è una perfetta forma di gerarchia ordinata in cui tutti gli elementi hanno tra di loro una relazione del tipo
genitore-figlio (parent-child in inglese). Ogni elemento è genitore e/o figlio di un altro.
Un elemento si dice genitore (parent) quando contiene altri elementi. Si dice figlio (child) quando è racchiuso in un altro
elemento. In base a queste semplici indicazioni possiamo analizzare il nostro documento.
Ad esempio, <body> è figlio di <html>, ma è anche genitore di <h1>, <div> e <p>.
Quest’ultimo è a sua volta genitore di un elemento <em>.
Si potrebbe concludere che anche <body> sia in qualche modo genitore di <em>. Non è esattamente così.
Introduciamo ora un’altra distinzione, mutuata anch’essa dal linguaggio degli alberi genealogici, quella tra antenato
(ingl: ancestor) e discendente (ingl: descandant).
La relazione parent-child è valida solo se tra un elemento e l’altro si scende di un livello.
Esattamente come in un albero familiare si indica la relazione tra padre e figlio.
Pertanto possiamo dire che <head> è figlio di <html>, che <a> è figlio di <p>, etc. Tra <div> e <a>, invece,
si scende di due livelli: diciamo allora che <div> è un antenato di <a> e che questo è rispetto al primo un discendente.
L’albero del documento può essere letto non solo in senso verticale, ma anche orizzontale. In tal senso, gli elementi che
sono posti sullo stesso livello, ovvero quelli che hanno lo stesso genitore, si dicono fratelli (ingl: siblings).
Nel nostro esempio, h1, div e p sono fratelli rispetto all’elemento body.
Infine, c’è un solo elemento che racchiude tutti e non è racchiuso: <html>. Continuando con la metafora familiare potremmo
dire che è il capostipite, ma in termini tecnici si dice che esso è l’elemento radice (ingl: root).
Ritorna all'indice
 3. Come è fatto un CSS: regole, proprietà, commenti
Questa lezione è dedicata all’analisi degli elementi costitutivi di un foglio di stile CSS. Osserviamo questa porzione di codice: 3. Come è fatto un CSS: regole, proprietà, commenti
Questa lezione è dedicata all’analisi degli elementi costitutivi di un foglio di stile CSS. Osserviamo questa porzione di codice:
 Nello snippet abbiamo inserito le tre tipologie di dichiarazioni che è possibile inserire in un CSS:
• regole;
• commenti;
• direttive @-rules.
Ecco, un foglio di stile non è altro che questo: un insieme di regole accompagnate, volendo, da qualche nota di commento e
da una o più @-rule. Dal momento che commenti e @-rule sono elementi opzionali e facoltativi, andiamo innanzitutto a spiegare
cos’è e com’è fatta una regola, ovvero l’elemento fondamentale di un CSS.
Com’è fatta una regola CSS
Nello snippet abbiamo inserito le tre tipologie di dichiarazioni che è possibile inserire in un CSS:
• regole;
• commenti;
• direttive @-rules.
Ecco, un foglio di stile non è altro che questo: un insieme di regole accompagnate, volendo, da qualche nota di commento e
da una o più @-rule. Dal momento che commenti e @-rule sono elementi opzionali e facoltativi, andiamo innanzitutto a spiegare
cos’è e com’è fatta una regola, ovvero l’elemento fondamentale di un CSS.
Com’è fatta una regola CSS
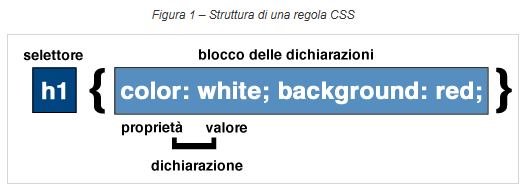
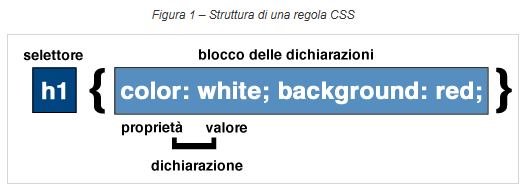
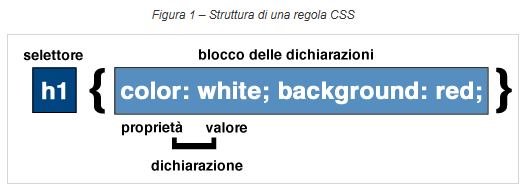
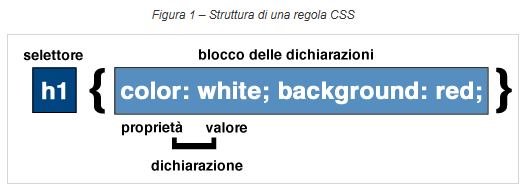
 L’illustrazione mostra la tipica struttura di una regola CSS. Essa è composta da due blocchi principali:
• il selettore;
• il blocco delle dichiarazioni.
Il selettore serve a definire la parte del documento cui verrà applicata la regola. In questo caso, ad esempio, verranno
formattati tutti gli elementi <h1>: lo sfondo sarà rosso, il colore del testo bianco. I selettori possono essere di diverso
tipo e a queste tipologie dedicheremo una sezione specifica della guida. Per il momento sia chiara la funzione che essi svolgono.
Il blocco delle dichiarazioni è delimitato rispetto al selettore e alle altre regole da due parentesi graffe, la prima di
apertura e la seconda di chiusura. Al suo interno possono trovare posto più dichiarazioni. Una dichiarazione è composta da
una coppia:
• proprietà;
• valore.
La proprietà definisce un aspetto dell’elemento/selettore da modificare (margini, colore di sfondo, larghezza, etc) secondo
il valore espresso. Proprietà e valore devono essere separati dai due punti. Le dichiarazioni vanno invece separate con un
punto e virgola. Non è obbligatorio, ma è buona norma mettere il punto e virgola anche dopo l’ultima dichiarazione del blocco.
Una limitazione fondamentale da rispettare è questa: per ogni dichiarazione non è possibile indicare più di una proprietà,
mentre è spesso possibile specificare più valori. Questa regola è pertanto errata:
Una limitazione fondamentale da rispettare è questa: per ogni dichiarazione non è possibile indicare più di una proprietà, mentre
è spesso possibile specificare più valori. Questa regola è pertanto errata:
L’illustrazione mostra la tipica struttura di una regola CSS. Essa è composta da due blocchi principali:
• il selettore;
• il blocco delle dichiarazioni.
Il selettore serve a definire la parte del documento cui verrà applicata la regola. In questo caso, ad esempio, verranno
formattati tutti gli elementi <h1>: lo sfondo sarà rosso, il colore del testo bianco. I selettori possono essere di diverso
tipo e a queste tipologie dedicheremo una sezione specifica della guida. Per il momento sia chiara la funzione che essi svolgono.
Il blocco delle dichiarazioni è delimitato rispetto al selettore e alle altre regole da due parentesi graffe, la prima di
apertura e la seconda di chiusura. Al suo interno possono trovare posto più dichiarazioni. Una dichiarazione è composta da
una coppia:
• proprietà;
• valore.
La proprietà definisce un aspetto dell’elemento/selettore da modificare (margini, colore di sfondo, larghezza, etc) secondo
il valore espresso. Proprietà e valore devono essere separati dai due punti. Le dichiarazioni vanno invece separate con un
punto e virgola. Non è obbligatorio, ma è buona norma mettere il punto e virgola anche dopo l’ultima dichiarazione del blocco.
Una limitazione fondamentale da rispettare è questa: per ogni dichiarazione non è possibile indicare più di una proprietà,
mentre è spesso possibile specificare più valori. Questa regola è pertanto errata:
Una limitazione fondamentale da rispettare è questa: per ogni dichiarazione non è possibile indicare più di una proprietà, mentre
è spesso possibile specificare più valori. Questa regola è pertanto errata:
 Mentre questa è perfettamente valida e plausibile:
Mentre questa è perfettamente valida e plausibile:
 Gli spazi bianchi lasciati all’interno di una regola non influiscono sul risultato. Il consiglio, anzi, è di lasciare
sempre uno spazio tra le varie parti per una migliore leggibilità.
Proprietà singole e a sintassi abbreviata
Nelle definizione delle regole è possibile fare uso di proprietà singole e proprietà a sintassi abbreviata.
Con questa espressione traduciamo il termine inglese shorthand properties, reso spesso, alla lettera, con il termine scorciatoie.
Le proprietà singole sono la maggior parte. Con esse impostiamo, per un dato elemento o selettore, un singolo aspetto:
il colore, la dimensione del testo, il font da utilizzare, etc.
Con le shorthand properties è possibile invece definire con una sola dichiarazione un insieme di proprietà.
Chiariamo con un esempio.
Ogni elemento presenta sui suoi quattro lati un certo margine rispetto a quelli adiacenti. È possibile definire per ciascuno
di essi un valore usando quattro proprietà singole separate:
• margin-top
• margin-right
• margin-bottom
• margin-left
La regola sarebbe questa:
Gli spazi bianchi lasciati all’interno di una regola non influiscono sul risultato. Il consiglio, anzi, è di lasciare
sempre uno spazio tra le varie parti per una migliore leggibilità.
Proprietà singole e a sintassi abbreviata
Nelle definizione delle regole è possibile fare uso di proprietà singole e proprietà a sintassi abbreviata.
Con questa espressione traduciamo il termine inglese shorthand properties, reso spesso, alla lettera, con il termine scorciatoie.
Le proprietà singole sono la maggior parte. Con esse impostiamo, per un dato elemento o selettore, un singolo aspetto:
il colore, la dimensione del testo, il font da utilizzare, etc.
Con le shorthand properties è possibile invece definire con una sola dichiarazione un insieme di proprietà.
Chiariamo con un esempio.
Ogni elemento presenta sui suoi quattro lati un certo margine rispetto a quelli adiacenti. È possibile definire per ciascuno
di essi un valore usando quattro proprietà singole separate:
• margin-top
• margin-right
• margin-bottom
• margin-left
La regola sarebbe questa:
 Lo stesso risultato si può ottenere usando la proprietà a sintassi abbreviata margin:
Lo stesso risultato si può ottenere usando la proprietà a sintassi abbreviata margin:
 Approfondiremo nel corso dell’analisi delle proprietà usi e costrutti sintattici di ciascuna. Per il momento ci limitiamo all’elenco:
Approfondiremo nel corso dell’analisi delle proprietà usi e costrutti sintattici di ciascuna. Per il momento ci limitiamo all’elenco:
 Commenti
Nello snippet di codice visto ad inizio lezione, le parti racchiuse tra i segni /* e */, rappresentano commenti al codice.
Commenti
Nello snippet di codice visto ad inizio lezione, le parti racchiuse tra i segni /* e */, rappresentano commenti al codice.
 I commenti non sono interpretati dal browser. Sono utili nei CSS, come nei linguaggi di programmazione, per aggiungere annotazioni
esplicative di vario tipo a beneficio di chi scrive e consulta il codice.
Le @-rules
Il terzo tipo di dichiarazione che è possibile inserire in un CSS è rappresentato dalla cosiddette direttive @-rules. Il nome deriva
dal fatto che questo particolare tipo di istruzione è contrassegnato nella sua definizione dal simbolo/prefisso @ (at):
I commenti non sono interpretati dal browser. Sono utili nei CSS, come nei linguaggi di programmazione, per aggiungere annotazioni
esplicative di vario tipo a beneficio di chi scrive e consulta il codice.
Le @-rules
Il terzo tipo di dichiarazione che è possibile inserire in un CSS è rappresentato dalla cosiddette direttive @-rules. Il nome deriva
dal fatto che questo particolare tipo di istruzione è contrassegnato nella sua definizione dal simbolo/prefisso @ (at):
 Basti per il momento questa nota sulla definizione sintattica. Per i dettagli sulle tipologie di @-rule e sulle loro funzioni
rimandiamo alla lezione 31 di questa guida.
Ritorna all'indice
Basti per il momento questa nota sulla definizione sintattica. Per i dettagli sulle tipologie di @-rule e sulle loro funzioni
rimandiamo alla lezione 31 di questa guida.
Ritorna all'indice
 4. Valori e unità di misura nei CSS
Abbiamo imparato che una proprietà CSS può essere impostata con l’assegnazione di specifici valori. In questa lezione
vedremo quali sono i tipi di valore e le unità di misura con cui è possibile definire le proprietà.
Prima di tutto, però, è opportuno spiegare due fondamentali regole sintattiche.
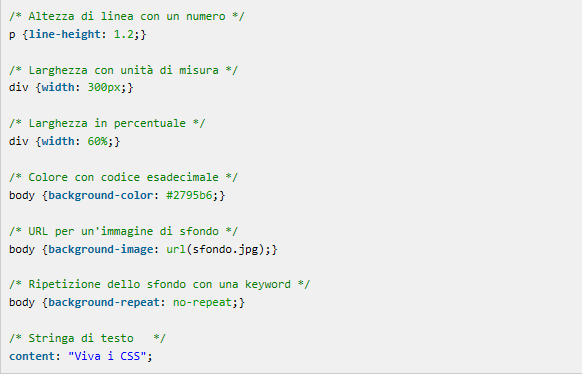
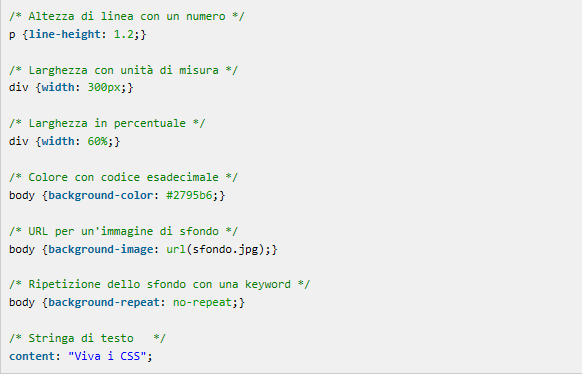
1. I valori di una proprietà non vanno mai messi tra virgolette. Le uniche eccezioni riguardano i valori espressi da
stringhe di testo e i nomi dei font formati da più di una parola. Un esempio: 4. Valori e unità di misura nei CSS
Abbiamo imparato che una proprietà CSS può essere impostata con l’assegnazione di specifici valori. In questa lezione
vedremo quali sono i tipi di valore e le unità di misura con cui è possibile definire le proprietà.
Prima di tutto, però, è opportuno spiegare due fondamentali regole sintattiche.
1. I valori di una proprietà non vanno mai messi tra virgolette. Le uniche eccezioni riguardano i valori espressi da
stringhe di testo e i nomi dei font formati da più di una parola. Un esempio:
 2. Quando si usano valori numerici con unità di misura, non bisogna lasciare spazio tra numero e sigla dell’unità.
È corretto quindi scrivere 15px oppure 15em. È invece sbagliato usare 15 px o 15 em.
In questi casi la regola sarà ignorata o mal interpretata.
Tipi di valore
Nei CSS i valori possono essere espressi da:
• numeri: possono essere definiti come numeri interi (1, 23, 45, etc.) o in virgola mobile (1.2, 3.45, 4.90, etc.)
• unità di misura
• percentuali
• codici per la definizione dei colori
• URI
• parole chiave (keywords)
• stringhe di testo
2. Quando si usano valori numerici con unità di misura, non bisogna lasciare spazio tra numero e sigla dell’unità.
È corretto quindi scrivere 15px oppure 15em. È invece sbagliato usare 15 px o 15 em.
In questi casi la regola sarà ignorata o mal interpretata.
Tipi di valore
Nei CSS i valori possono essere espressi da:
• numeri: possono essere definiti come numeri interi (1, 23, 45, etc.) o in virgola mobile (1.2, 3.45, 4.90, etc.)
• unità di misura
• percentuali
• codici per la definizione dei colori
• URI
• parole chiave (keywords)
• stringhe di testo
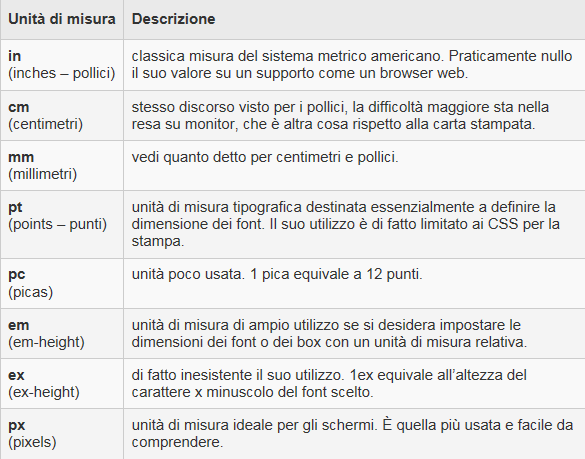
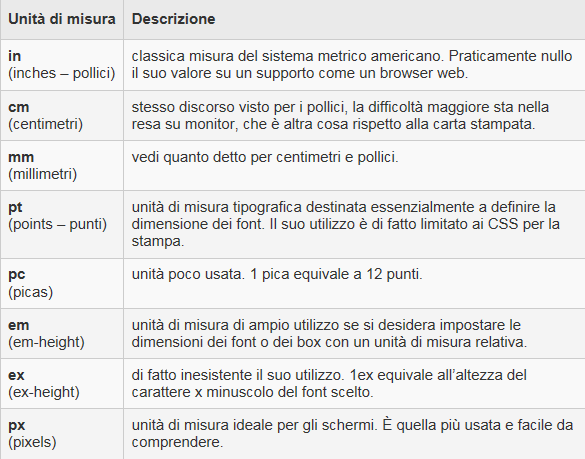
 Unità di misura per le dimensioni
Questa è la lista delle unità di misura usate per definire dimensioni, spazi o distanze. Nella pratica comune solo alcune
di esse sono realmente usate. Le elenchiamo comunque tutte per completezza.
Unità di misura per le dimensioni
Questa è la lista delle unità di misura usate per definire dimensioni, spazi o distanze. Nella pratica comune solo alcune
di esse sono realmente usate. Le elenchiamo comunque tutte per completezza.
 Percentuale
Un valore espresso in percentuale è da considerare sempre relativo rispetto ad un altro valore, in genere quello espresso
per l’elemento parente. Si esprime con un valore numerico seguito (senza spazi) dal segno di percentuale: 60% è pertanto
corretto, 60 % no.
Colori
Sui diversi modi per esprimere il valore di un colore si veda la lezione 24 della guida.
Stringhe
Alcune proprietà dei CSS possono avere come valore una stringa di testo da inserire come contenuto aggiunto nel documento.
I valori espressi da stringhe vanno sempre racchiusi tra virgolette. Le proprietà in questione sono due: content e quotes.
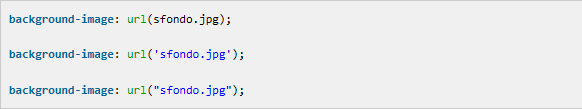
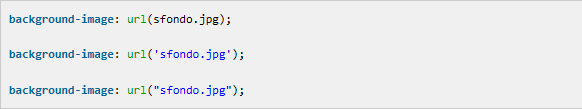
Valori URI
Si tratta di URL che puntano a documenti esterni (in genere immagini, come negli sfondi). Possono essere URL assoluti o
relativi. In questo caso il percorso fa sempre riferimento alla posizione del foglio di stile e non del documento HTML.
La definizione dell’indirizzo è sempre introdotta dalla parola chiave url e va inserita tra parentesi tonde, con o senza
virgolette. Queste possono essere singole o doppie. Un esempio:
Percentuale
Un valore espresso in percentuale è da considerare sempre relativo rispetto ad un altro valore, in genere quello espresso
per l’elemento parente. Si esprime con un valore numerico seguito (senza spazi) dal segno di percentuale: 60% è pertanto
corretto, 60 % no.
Colori
Sui diversi modi per esprimere il valore di un colore si veda la lezione 24 della guida.
Stringhe
Alcune proprietà dei CSS possono avere come valore una stringa di testo da inserire come contenuto aggiunto nel documento.
I valori espressi da stringhe vanno sempre racchiusi tra virgolette. Le proprietà in questione sono due: content e quotes.
Valori URI
Si tratta di URL che puntano a documenti esterni (in genere immagini, come negli sfondi). Possono essere URL assoluti o
relativi. In questo caso il percorso fa sempre riferimento alla posizione del foglio di stile e non del documento HTML.
La definizione dell’indirizzo è sempre introdotta dalla parola chiave url e va inserita tra parentesi tonde, con o senza
virgolette. Queste possono essere singole o doppie. Un esempio:
 Ritorna all'indice
Ritorna all'indice
 5. Inserire i fogli di stile CSS in un documento
Vari sono i modi per inserire i fogli di stile CSS in un documento. Per capire il meccanismo è necessario chiarire
preliminarmente la fondamentale distinzione tra fogli esterni e interni.
CSS esterni e interni
È esterno un foglio di stile definito in un file separato dal documento. Si tratta di semplici documenti di testo
modificabili anche con un editor di testo ai quali si assegna l’estensione .css.
Un foglio di stile si dice invece interno quando il suo codice è compreso in quello del documento. A seconda che si lavori
con un CSS esterno o interno variano sintassi e modalità di inserimento. Rispetto a queste diverse modalità si parla di
fogli di stile collegati, incorporati o in linea.
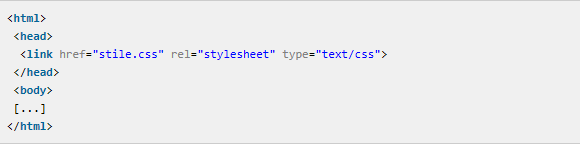
Fogli di stile collegati
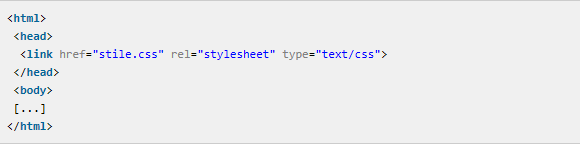
Per caricare un foglio di stile esterno in un documento esistono due possibilità. La prima è quella che fa uso
dell’elemento HTML <link>. La dichiarazione va sempre collocata all’interno della sezione <head> del documento HTML: 5. Inserire i fogli di stile CSS in un documento
Vari sono i modi per inserire i fogli di stile CSS in un documento. Per capire il meccanismo è necessario chiarire
preliminarmente la fondamentale distinzione tra fogli esterni e interni.
CSS esterni e interni
È esterno un foglio di stile definito in un file separato dal documento. Si tratta di semplici documenti di testo
modificabili anche con un editor di testo ai quali si assegna l’estensione .css.
Un foglio di stile si dice invece interno quando il suo codice è compreso in quello del documento. A seconda che si lavori
con un CSS esterno o interno variano sintassi e modalità di inserimento. Rispetto a queste diverse modalità si parla di
fogli di stile collegati, incorporati o in linea.
Fogli di stile collegati
Per caricare un foglio di stile esterno in un documento esistono due possibilità. La prima è quella che fa uso
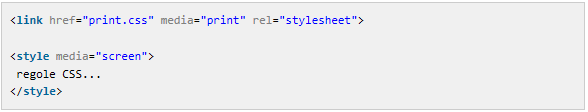
dell’elemento HTML <link>. La dichiarazione va sempre collocata all’interno della sezione <head> del documento HTML:
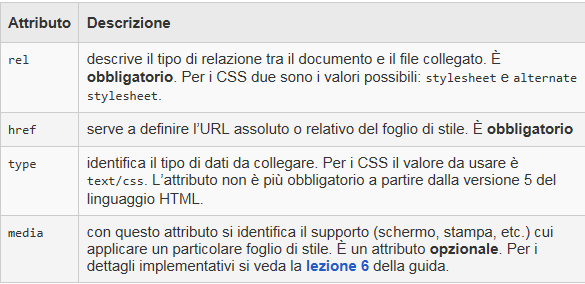
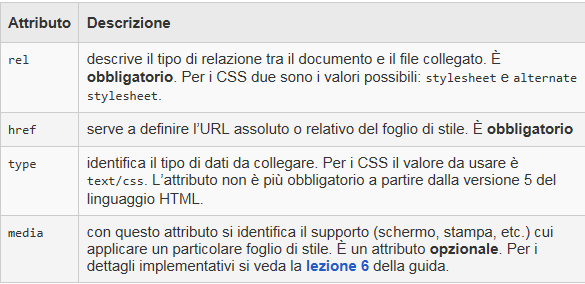
 L’elemento <link> presenta una serie di attributi di cui è importante spiegare significato e funzione:
L’elemento <link> presenta una serie di attributi di cui è importante spiegare significato e funzione:
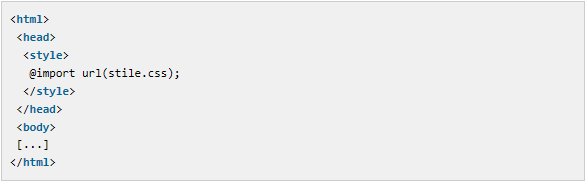
 Usare @import per caricare un CSS esterno
Un altro modo per caricare CSS esterni è usare la direttiva @import all’interno dell’elemento <style>:
Usare @import per caricare un CSS esterno
Un altro modo per caricare CSS esterni è usare la direttiva @import all’interno dell’elemento <style>:
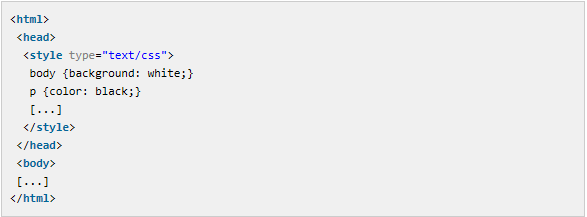
 Fogli incorporati
I fogli incorporati sono quelli inseriti direttamente nel documento HTML tramite il tag <style>.
Anche in questo caso la dichiarazione va posta all’interno della sezione <head>:
Fogli incorporati
I fogli incorporati sono quelli inseriti direttamente nel documento HTML tramite il tag <style>.
Anche in questo caso la dichiarazione va posta all’interno della sezione <head>:
 Come si vede, la parte di codice che ci interessa inizia con l’apertura del tag <style>. Esso può avere due attributi:
1.type (opzionale);
2.media (opzionale).
Per entrambi gli attributi valgono le osservazioni viste in precedenza. Seguono le regole del CSS e la chiusura di </style>.
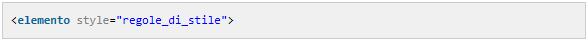
CSS in linea
L’ultimo modo per formattare un elemento con i CSS consiste nell’uso dell’attributo HTML style.
Esso fa parte della collezione di attributi HTML definiti globali: si tratta di quegli attributi applicabili a tutti gli
elementi. La dichiarazione avviene a livello dei singoli tag contenuti nella pagina e per questo si parla di fogli di
stile in linea. La sintassi generica è la seguente
Come si vede, la parte di codice che ci interessa inizia con l’apertura del tag <style>. Esso può avere due attributi:
1.type (opzionale);
2.media (opzionale).
Per entrambi gli attributi valgono le osservazioni viste in precedenza. Seguono le regole del CSS e la chiusura di </style>.
CSS in linea
L’ultimo modo per formattare un elemento con i CSS consiste nell’uso dell’attributo HTML style.
Esso fa parte della collezione di attributi HTML definiti globali: si tratta di quegli attributi applicabili a tutti gli
elementi. La dichiarazione avviene a livello dei singoli tag contenuti nella pagina e per questo si parla di fogli di
stile in linea. La sintassi generica è la seguente
 Se, ad esempio, si vuole formattare un titolo h1 in modo che abbia il testo di colore rosso e lo sfondo nero, scriveremo:
Se, ad esempio, si vuole formattare un titolo h1 in modo che abbia il testo di colore rosso e lo sfondo nero, scriveremo:
 Le cose da osservare nel codice sono due. Come valore di style si possono dichiarare più regole di stile.
Esse vanno separate dal punto e virgola. I due punti si usano invece per introdurre il valore della proprietà da impostare.
Esattamente come si fa con i CSS esterni e incorporati.
Consigli
A questo punto è giusto chiedersi: quando usare l’una o l’altra soluzione?
Il punto di partenza nella risposta deve essere questo: i risultati nella formattazione del documento non cambiano.
Una cosa è però facilmente intuibile: l’uso estensivo di fogli in linea rischia di compromettere uno dei principali
vantaggi dei CSS, ovvero avere pagine più leggere e facili da gestire.
Intervenire nei meandri di una pagina per andare a modificare uno stile e ripetere l’operazione per quante sono le pagine
del nostro sito può diventare davvero frustrante. Del resto, il loro uso è considerato deprecato anche dal W3C.
Nelle più moderne pratiche di sviluppo, l’uso di CSS in linea è quasi sempre limitato a regole inserite dinamicamente
tramite Javascript.
Dunque, usare sempre fogli di stili esterni. Ricorrere a quelli incorporati per particolari esigenze di formattazione su
elementi specifici di una certa pagina. Rifuggire fin quando è possibile dall’uso di CSS in linea.
Ritorna all'indice
Le cose da osservare nel codice sono due. Come valore di style si possono dichiarare più regole di stile.
Esse vanno separate dal punto e virgola. I due punti si usano invece per introdurre il valore della proprietà da impostare.
Esattamente come si fa con i CSS esterni e incorporati.
Consigli
A questo punto è giusto chiedersi: quando usare l’una o l’altra soluzione?
Il punto di partenza nella risposta deve essere questo: i risultati nella formattazione del documento non cambiano.
Una cosa è però facilmente intuibile: l’uso estensivo di fogli in linea rischia di compromettere uno dei principali
vantaggi dei CSS, ovvero avere pagine più leggere e facili da gestire.
Intervenire nei meandri di una pagina per andare a modificare uno stile e ripetere l’operazione per quante sono le pagine
del nostro sito può diventare davvero frustrante. Del resto, il loro uso è considerato deprecato anche dal W3C.
Nelle più moderne pratiche di sviluppo, l’uso di CSS in linea è quasi sempre limitato a regole inserite dinamicamente
tramite Javascript.
Dunque, usare sempre fogli di stili esterni. Ricorrere a quelli incorporati per particolari esigenze di formattazione su
elementi specifici di una certa pagina. Rifuggire fin quando è possibile dall’uso di CSS in linea.
Ritorna all'indice
 6. L’attributo media e i tipi di media
Nella lezione precedente abbiamo accennato all’attributo HTML media. Grazie ad esso siamo potenzialmente in grado di
impostare un foglio di stile per ogni supporto su cui la nostra pagina verrà visualizzata. Una possibilità davvero
interessante e che va sempre più acquistando importanza con l’ampliarsi dei dispositivi di fruizione delle pagine HTML.
Se prima c’era unicamente un browser, oggi ci sono tablet, smartphone, schermi televisivi, console per i videogiochi.
Per non parlare dei software usati dai disabili come i browser vocali. Ciascuno di questi supporti presenta caratteristiche
diverse in termini di memoria, ampiezza dello schermo e funzionalità. Riuscire ad adattare uno stile unico a tutti è
praticamente impossibile, oltre che controproducente. La soluzione ideale sta quindi nella creazione di fogli di stile
ad hoc.
Sintassi
L’attributo media può accompagnare sia l’elemento <link> sia l’elemento <style>. Ecco due esempi di sintassi: 6. L’attributo media e i tipi di media
Nella lezione precedente abbiamo accennato all’attributo HTML media. Grazie ad esso siamo potenzialmente in grado di
impostare un foglio di stile per ogni supporto su cui la nostra pagina verrà visualizzata. Una possibilità davvero
interessante e che va sempre più acquistando importanza con l’ampliarsi dei dispositivi di fruizione delle pagine HTML.
Se prima c’era unicamente un browser, oggi ci sono tablet, smartphone, schermi televisivi, console per i videogiochi.
Per non parlare dei software usati dai disabili come i browser vocali. Ciascuno di questi supporti presenta caratteristiche
diverse in termini di memoria, ampiezza dello schermo e funzionalità. Riuscire ad adattare uno stile unico a tutti è
praticamente impossibile, oltre che controproducente. La soluzione ideale sta quindi nella creazione di fogli di stile
ad hoc.
Sintassi
L’attributo media può accompagnare sia l’elemento <link> sia l’elemento <style>. Ecco due esempi di sintassi:
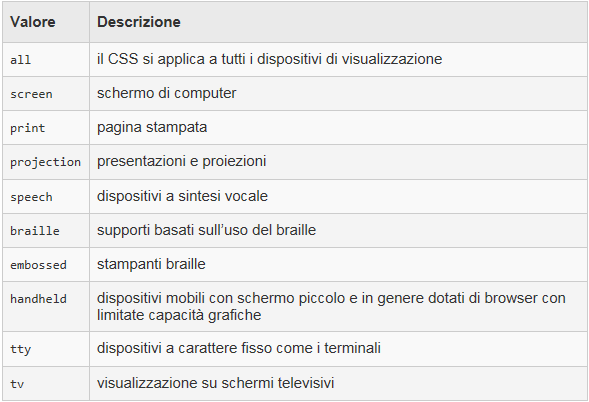
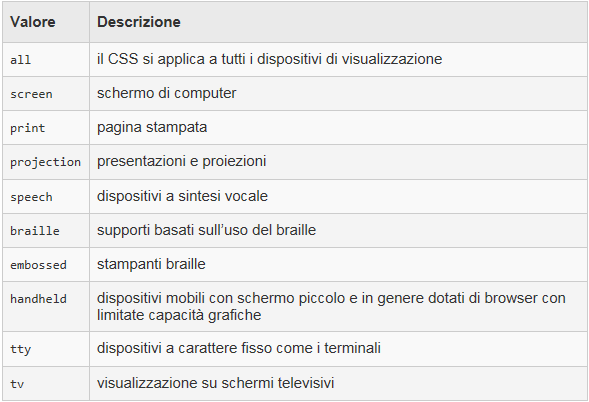
 Per sfruttare a fondo questa opzione è fondamentale conoscere i diversi valori possibili per l’attributo:
Per sfruttare a fondo questa opzione è fondamentale conoscere i diversi valori possibili per l’attributo:
 Il valore di default è all, usato automaticamente in mancanza di una dichiarazione esplicita (ricordiamo infatti che media
è un attributo opzionale).
È possibile usare più di un valore, ma i nomi della lista vanno separati da una virgola:
Il valore di default è all, usato automaticamente in mancanza di una dichiarazione esplicita (ricordiamo infatti che media
è un attributo opzionale).
È possibile usare più di un valore, ma i nomi della lista vanno separati da una virgola:
 Evoluzione e scenari d’uso
Nelle pratiche di sviluppo più comuni, le potenzialità offerte dall’attributo media e dalla vastità di dispositivi che
supporta si riducono notevolmente. Di fatto, ove l’attributo sia utilizzato, i valori oggi sfruttati sono solo all,
screen e print. E in effetti, un’applicazione utilissima è proprio quella che prevede l’implementazione di un foglio
di stile ad hoc per la stampa. A questo tema è dedicata la lezione 32 di questa guida.
Ciò non significa che questo attributo abbia perso senso, anzi. Il suo uso è attualmente legato soprattutto al contesto
delle media query, il meccanismo principe per l’attuazione del cosiddetto responsive design con cui possiamo identificare
i dispositivi in base alle loro caratteristiche e funzionalità. Per approfondire l’uso dell’attributo media nelle media
query rimandiamo alle seguenti lezioni della Guida CSS3:
• CSS Media Queries: le basi
• CSS Media queries: caratteristiche dei media
Ritorna all'indice
Evoluzione e scenari d’uso
Nelle pratiche di sviluppo più comuni, le potenzialità offerte dall’attributo media e dalla vastità di dispositivi che
supporta si riducono notevolmente. Di fatto, ove l’attributo sia utilizzato, i valori oggi sfruttati sono solo all,
screen e print. E in effetti, un’applicazione utilissima è proprio quella che prevede l’implementazione di un foglio
di stile ad hoc per la stampa. A questo tema è dedicata la lezione 32 di questa guida.
Ciò non significa che questo attributo abbia perso senso, anzi. Il suo uso è attualmente legato soprattutto al contesto
delle media query, il meccanismo principe per l’attuazione del cosiddetto responsive design con cui possiamo identificare
i dispositivi in base alle loro caratteristiche e funzionalità. Per approfondire l’uso dell’attributo media nelle media
query rimandiamo alle seguenti lezioni della Guida CSS3:
• CSS Media Queries: le basi
• CSS Media queries: caratteristiche dei media
Ritorna all'indice
 7. I selettori CSS di base: universale, di tipo, id, classi
La parte preponderante della specifica CSS2.1 è dedicata all’analisi delle diverse proprietà in grado di definire l’aspetto
visuale di elementi e sezioni di una pagina. Prima di tutto, però, è fondamentale capire come e a cosa queste proprietà
possono essere assegnate. L’argomento sarà l’oggetto delle prossime cinque lezioni.
Come abbiamo anticipato nella lezione 3, una regola CSS viene applicata ad un selettore. 7. I selettori CSS di base: universale, di tipo, id, classi
La parte preponderante della specifica CSS2.1 è dedicata all’analisi delle diverse proprietà in grado di definire l’aspetto
visuale di elementi e sezioni di una pagina. Prima di tutto, però, è fondamentale capire come e a cosa queste proprietà
possono essere assegnate. L’argomento sarà l’oggetto delle prossime cinque lezioni.
Come abbiamo anticipato nella lezione 3, una regola CSS viene applicata ad un selettore.
 La parola parla da sé: si tratta di una semplice dichiarazione che serve a selezionare la parte o le parti di un documento
soggette ad una specifica regola.
In questa lezione impareremo a usare il selettore universale, quello di tipo, gli id e le classi.
Selettore universale
Anche nei CSS abbiamo un jolly. Il selettore universale serve infatti a selezionare tutti gli elementi di un documento.
Si esprime con il carattere * (asterisco).
Sintassi ed esempi
La parola parla da sé: si tratta di una semplice dichiarazione che serve a selezionare la parte o le parti di un documento
soggette ad una specifica regola.
In questa lezione impareremo a usare il selettore universale, quello di tipo, gli id e le classi.
Selettore universale
Anche nei CSS abbiamo un jolly. Il selettore universale serve infatti a selezionare tutti gli elementi di un documento.
Si esprime con il carattere * (asterisco).
Sintassi ed esempi
 La regola che abbiamo scritto assegna il colore rosso (red) a tutti gli elementi della pagina.
Esempio:
La regola che abbiamo scritto assegna il colore rosso (red) a tutti gli elementi della pagina.
Esempio:
 Selettore di tipo (o selettore di elementi)
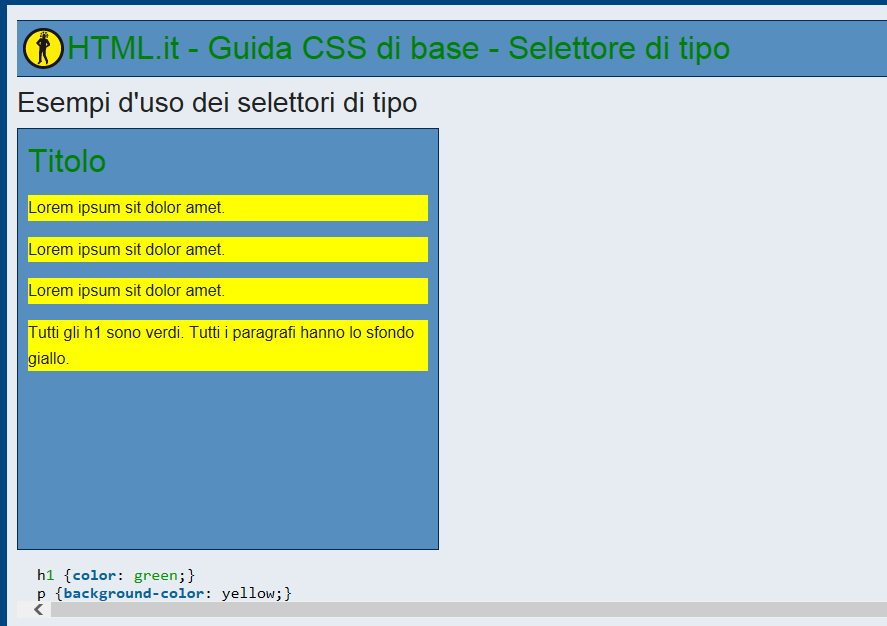
È il più semplice dei selettori. È costituito dal nome di uno specifico elemento HTML. Serve a selezionare tutti gli elementi di
quel tipo presenti in un documento.
Sintassi ed esempi
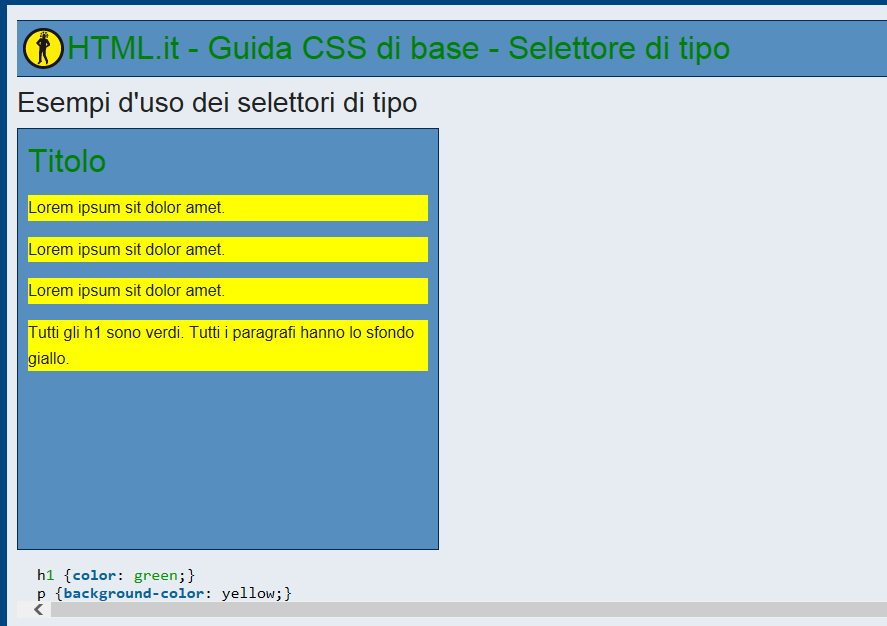
Selettore di tipo (o selettore di elementi)
È il più semplice dei selettori. È costituito dal nome di uno specifico elemento HTML. Serve a selezionare tutti gli elementi di
quel tipo presenti in un documento.
Sintassi ed esempi
 Esempio:
Esempio:
 Raggruppare i selettori
È possibile nei CSS raggruppare diversi selettori al fine di semplificare il codice. I selettori raggruppati vanno
separati da una virgola.
Il raggruppamento è un’operazione molto conveniente. Pensate a questo scenario:
Raggruppare i selettori
È possibile nei CSS raggruppare diversi selettori al fine di semplificare il codice. I selettori raggruppati vanno
separati da una virgola.
Il raggruppamento è un’operazione molto conveniente. Pensate a questo scenario:
 Tutti e tre gli elementi hanno uno sfondo bianco. Invece di scrivere tre regole separate si può fare così
Tutti e tre gli elementi hanno uno sfondo bianco. Invece di scrivere tre regole separate si può fare così
 La regola per il raggruppamento vale per tutti i tipi di selettori. Si possono raggruppare anche tipi diversi.
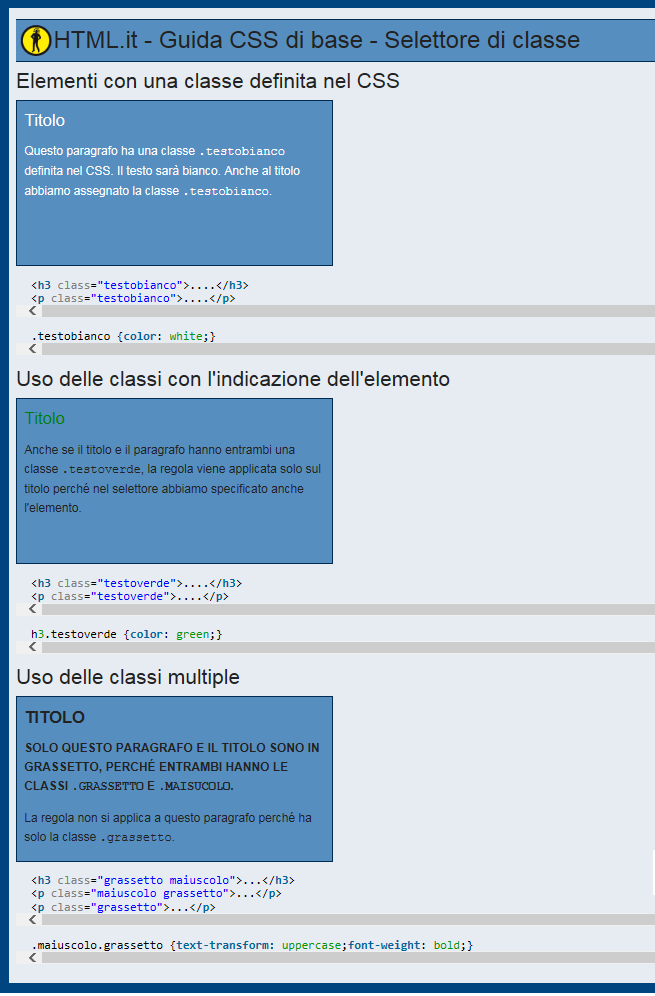
Id e classi
I CSS non sarebbero uno strumento così potente senza questi tipi di selettori. Id e classi sono davvero una delle chiavi
per sfruttare al meglio questo linguaggio.
Partiamo dalle basi. In HTML esistono due attributi globali applicabili a tutti gli elementi: sono id e class.
Specificare questi attributi a prescindere dai CSS non ha alcun senso e non modifica in alcun modo la presentazione della
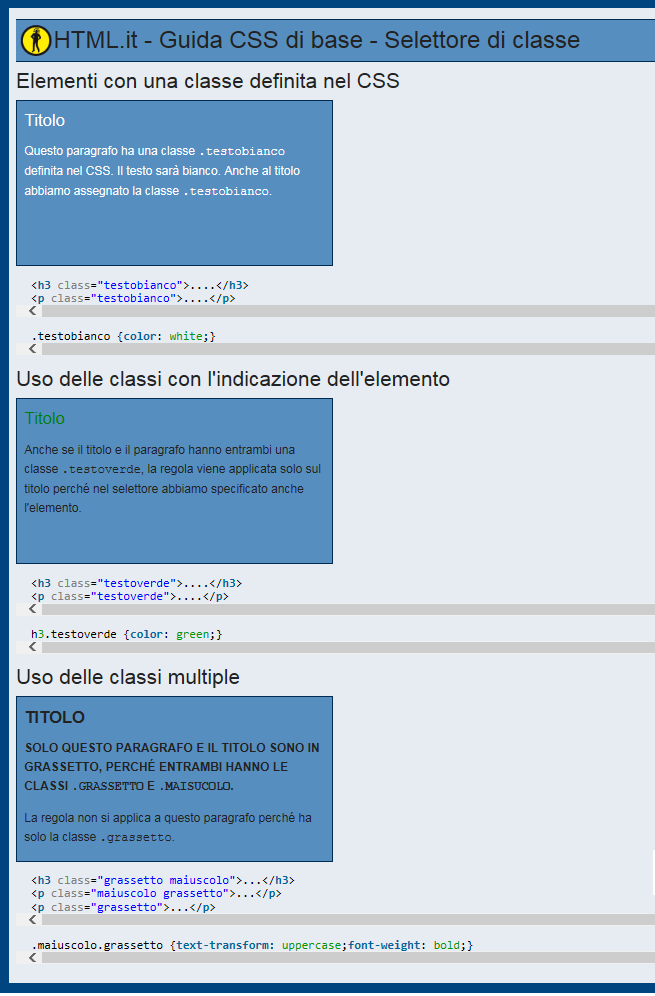
pagina. In questo esempio abbiamo assegnato al paragrafo un attributo class="testobianco":
La regola per il raggruppamento vale per tutti i tipi di selettori. Si possono raggruppare anche tipi diversi.
Id e classi
I CSS non sarebbero uno strumento così potente senza questi tipi di selettori. Id e classi sono davvero una delle chiavi
per sfruttare al meglio questo linguaggio.
Partiamo dalle basi. In HTML esistono due attributi globali applicabili a tutti gli elementi: sono id e class.
Specificare questi attributi a prescindere dai CSS non ha alcun senso e non modifica in alcun modo la presentazione della
pagina. In questo esempio abbiamo assegnato al paragrafo un attributo class="testobianco":

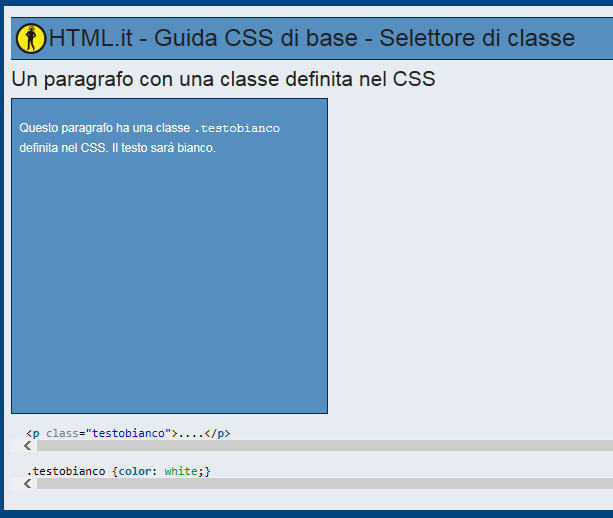
 Come vedete non succede nulla. Il valore dell’attributo class deve trovare una corrispondenza in un foglio di stile.
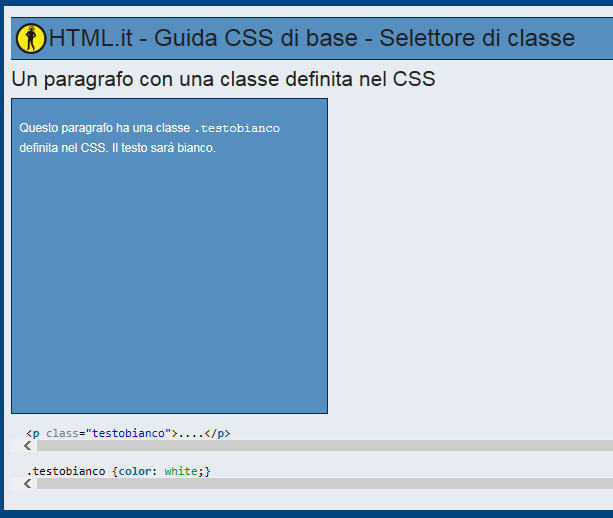
Nel secondo esempio, abbiamo definito una regola CSS con un selettore di tipo classe:
Come vedete non succede nulla. Il valore dell’attributo class deve trovare una corrispondenza in un foglio di stile.
Nel secondo esempio, abbiamo definito una regola CSS con un selettore di tipo classe:

 Il testo del nostro paragrafo sarà ora formattato secondo i nostri desideri: testo bianco.
Lo stesso meccanismo è valido per i selettori di tipo id. Ma con una sola fondamentale differenza: è ad essa che dovete
fare riferimento per scegliere se usare una classe o un id. In un documento HTML l’attributo id è usato per identificare
in modo univoco un elemento. In pratica, se assegno ad un paragrafo l’id testobianco, non potrò più usare questo valore
nel resto della pagina. Di conseguenza, l’id #testobianco dichiarato nel CSS trasformerà solo quel paragrafo specifico.
Una singola classe, al contrario, può essere assegnata a più elementi, anche dello stesso tipo.
In un documento potremo avere senza problemi questo scenario:
Il testo del nostro paragrafo sarà ora formattato secondo i nostri desideri: testo bianco.
Lo stesso meccanismo è valido per i selettori di tipo id. Ma con una sola fondamentale differenza: è ad essa che dovete
fare riferimento per scegliere se usare una classe o un id. In un documento HTML l’attributo id è usato per identificare
in modo univoco un elemento. In pratica, se assegno ad un paragrafo l’id testobianco, non potrò più usare questo valore
nel resto della pagina. Di conseguenza, l’id #testobianco dichiarato nel CSS trasformerà solo quel paragrafo specifico.
Una singola classe, al contrario, può essere assegnata a più elementi, anche dello stesso tipo.
In un documento potremo avere senza problemi questo scenario:
 La classe .testobianco presente nel CSS formatterà allo stesso modo il testo del paragrafo, del div e della lista.
Concludendo: una classe consente di superare le limitazioni intrinseche nell’uso di un selettore di elementi.
Se imposto questa regola
La classe .testobianco presente nel CSS formatterà allo stesso modo il testo del paragrafo, del div e della lista.
Concludendo: una classe consente di superare le limitazioni intrinseche nell’uso di un selettore di elementi.
Se imposto questa regola
 tutti i paragrafi della pagina avranno il testo bianco. E se volessi diversificare? Avere, ad esempio, anche paragrafi con
il testo nero? Sarei prigioniero della regola iniziale. Scrivo due classi, una per il bianco e una per il nero, le applico
di volta in volta secondo le mie necessità e il gioco è fatto:
tutti i paragrafi della pagina avranno il testo bianco. E se volessi diversificare? Avere, ad esempio, anche paragrafi con
il testo nero? Sarei prigioniero della regola iniziale. Scrivo due classi, una per il bianco e una per il nero, le applico
di volta in volta secondo le mie necessità e il gioco è fatto:
 La strategia dovrà dunque essere questa. Se uno stile va applicato ad un solo specifico elemento usate un id.
Se invece prevedete di usarlo più volte, ovvero su più elementi, definite nel CSS una classe.
Chiariti i concetti di base, passiamo ad analizzare usi e sintassi.
Selettore di classi
Per definire una classe si usa far precedere il nome da un semplice punto:
La strategia dovrà dunque essere questa. Se uno stile va applicato ad un solo specifico elemento usate un id.
Se invece prevedete di usarlo più volte, ovvero su più elementi, definite nel CSS una classe.
Chiariti i concetti di base, passiamo ad analizzare usi e sintassi.
Selettore di classi
Per definire una classe si usa far precedere il nome da un semplice punto:
 Questa è la sintassi di base. Un selettore di classe così definito può essere applicato a tutti gli elementi di un documento
HTML. Esiste un secondo tipo di sintassi:
Questa è la sintassi di base. Un selettore di classe così definito può essere applicato a tutti gli elementi di un documento
HTML. Esiste un secondo tipo di sintassi:
 Esso è più restrittivo rispetto alla sintassi generica. Se infatti definiamo questa regola
Esso è più restrittivo rispetto alla sintassi generica. Se infatti definiamo questa regola
 lo stile verrà applicato solo ai paragrafi che presentino l’attributo class="testobianco".
Anche qui è importante stabilire un minimo di strategia. Il secondo tipo di sintassi va usato solo se pensate di applicare
una classe ad uno specifico tipo di elemento (solo paragrafi o solo div, e così via). Se invece ritenete di doverla
applicare a tipi diversi usate la sintassi generica.
Una terza possibile modalità è quella che prevede la dichiarazione di classi multiple:
lo stile verrà applicato solo ai paragrafi che presentino l’attributo class="testobianco".
Anche qui è importante stabilire un minimo di strategia. Il secondo tipo di sintassi va usato solo se pensate di applicare
una classe ad uno specifico tipo di elemento (solo paragrafi o solo div, e così via). Se invece ritenete di doverla
applicare a tipi diversi usate la sintassi generica.
Una terza possibile modalità è quella che prevede la dichiarazione di classi multiple:
 Questa regola applicherà gli stili impostati a tutti gli elementi in cui siano presenti (in qualunque ordine) i nomi delle
classi definiti nel selettore. Avranno dunque il testo rosso e in grassetto questi paragrafi:
Questa regola applicherà gli stili impostati a tutti gli elementi in cui siano presenti (in qualunque ordine) i nomi delle
classi definiti nel selettore. Avranno dunque il testo rosso e in grassetto questi paragrafi:
 ma non questo, perché solo uno dei nomi è presente come valore di class:
ma non questo, perché solo uno dei nomi è presente come valore di class:
 Applicazione di questa e delle altre modalità d’uso delle classe in questa pagina di esempio.
Applicazione di questa e delle altre modalità d’uso delle classe in questa pagina di esempio.
 Selettore di id
La sintassi per il selettore id è semplicissima. Basta far precedere il nome dal simbolo di cancelletto #:
Selettore di id
La sintassi per il selettore id è semplicissima. Basta far precedere il nome dal simbolo di cancelletto #:
 Con questa regola
Con questa regola
 assegniamo il colore blue all’elemento che presenti questa definizione nel codice HTML:
assegniamo il colore blue all’elemento che presenti questa definizione nel codice HTML:
 Come per le classi è possibile usare una sintassi con elemento:
Come per le classi è possibile usare una sintassi con elemento:
 In realtà questa modalità è assolutamente superflua. Se l’id è univoco non abbiamo alcun bisogno di distinguere l’elemento cui
verrà applicata.
In realtà questa modalità è assolutamente superflua. Se l’id è univoco non abbiamo alcun bisogno di distinguere l’elemento cui
verrà applicata.
 Ritorna all'indice
Ritorna all'indice
 8. I selettori combinatori o di relazione
Una categoria fondamentale di selettori CSS è rappresentata dai cosiddetti combinatori (detti anche selettori di relazione).
Hanno la funzione di mettere in relazione elementi presenti all’interno dell’albero del documento. Sono quattro: 8. I selettori combinatori o di relazione
Una categoria fondamentale di selettori CSS è rappresentata dai cosiddetti combinatori (detti anche selettori di relazione).
Hanno la funzione di mettere in relazione elementi presenti all’interno dell’albero del documento. Sono quattro:
 Analizziamoli nel dettaglio.
Selettore di discendenti
Il selettore di discendenti è sicuramente quello più utilizzato dei quattro. Seleziona un elemento che è discendente di un
altro elemento. Ricordiamo che un elemento è discendente di un altro se è contenuto al suo interno, a qualsiasi livello.
Sintassi ed esempi
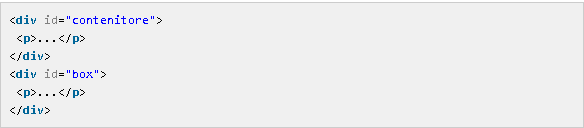
Per impostare la relazione di discendenza, è sufficiente separare l’elemento antenato dal discendente con uno spazio.
Ecco la sintassi di base:
antenato discendente {dichiarazioni;}
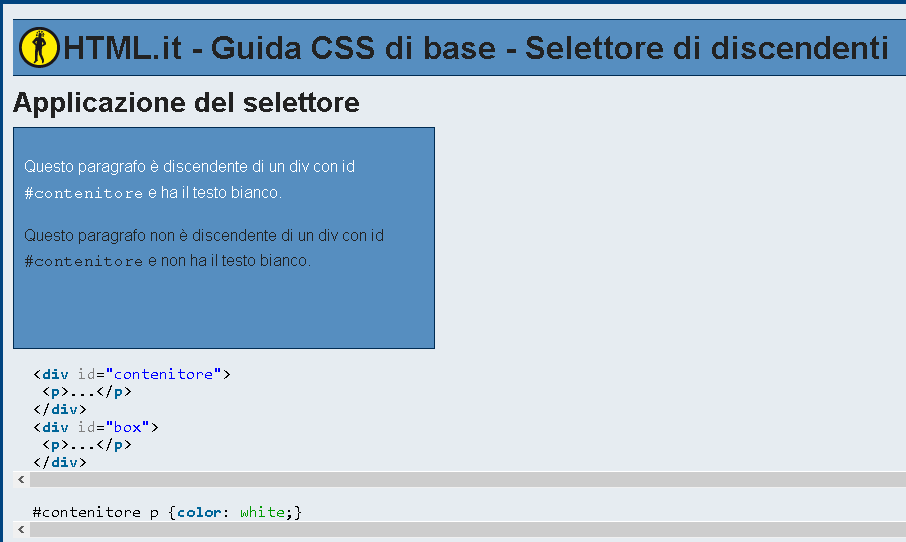
E vediamo un brevissimo esempio per capirne il funzionamento:
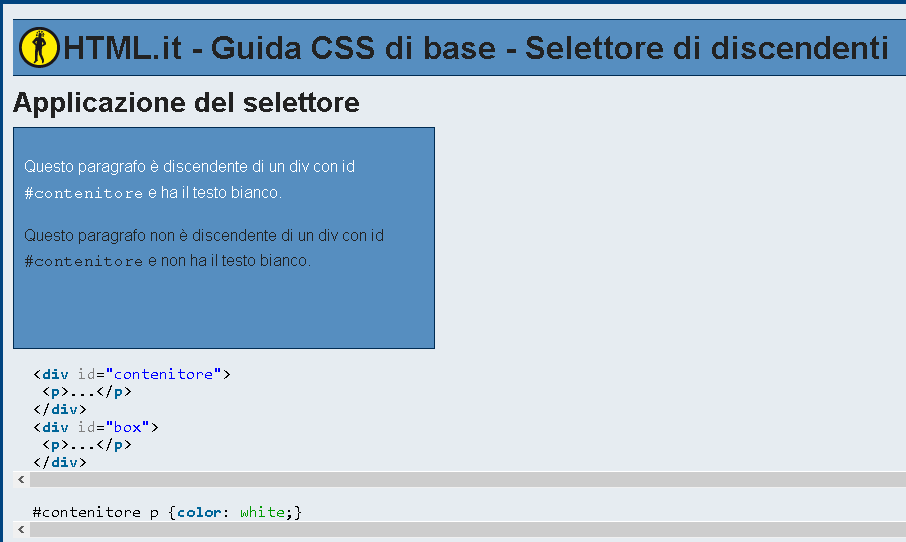
#contenitore p {color: white;}
Il selettore va letto per chiarezza da destra a sinistra. Il codice appena visto serve ad assegnare lo stile solo ai
paragrafi (p) contenuti nel div #contenitore, ovvero ai paragrafi discendenti del div con id contenitore.
Nell’esempio:
Analizziamoli nel dettaglio.
Selettore di discendenti
Il selettore di discendenti è sicuramente quello più utilizzato dei quattro. Seleziona un elemento che è discendente di un
altro elemento. Ricordiamo che un elemento è discendente di un altro se è contenuto al suo interno, a qualsiasi livello.
Sintassi ed esempi
Per impostare la relazione di discendenza, è sufficiente separare l’elemento antenato dal discendente con uno spazio.
Ecco la sintassi di base:
antenato discendente {dichiarazioni;}
E vediamo un brevissimo esempio per capirne il funzionamento:
#contenitore p {color: white;}
Il selettore va letto per chiarezza da destra a sinistra. Il codice appena visto serve ad assegnare lo stile solo ai
paragrafi (p) contenuti nel div #contenitore, ovvero ai paragrafi discendenti del div con id contenitore.
Nell’esempio:
 solo il primo paragrafo rispetta questa situazione, per cui sarà l’unico a presentare il testo in bianco.
Per chiarezza, ecco il codice HTML:
solo il primo paragrafo rispetta questa situazione, per cui sarà l’unico a presentare il testo in bianco.
Per chiarezza, ecco il codice HTML:
 Selettore di figli
Il selettore di figli (>) consente di selezionare un elemento che è figlio diretto dell’elemento padre.
Sintassi ed esempi
padre > figlio {dichiarazioni;}
Questo selettore è solo in apparenza simile al selettore di discendenti. La differenza sta nella relazione di discendenza
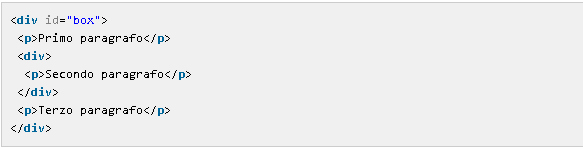
tra gli elementi, che in questo caso deve essere di primo livello. Chiariamo con un esempio:
Selettore di figli
Il selettore di figli (>) consente di selezionare un elemento che è figlio diretto dell’elemento padre.
Sintassi ed esempi
padre > figlio {dichiarazioni;}
Questo selettore è solo in apparenza simile al selettore di discendenti. La differenza sta nella relazione di discendenza
tra gli elementi, che in questo caso deve essere di primo livello. Chiariamo con un esempio:
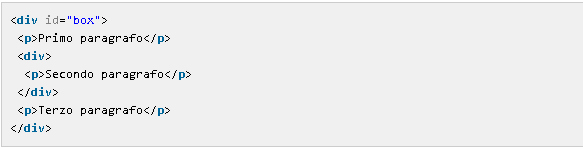
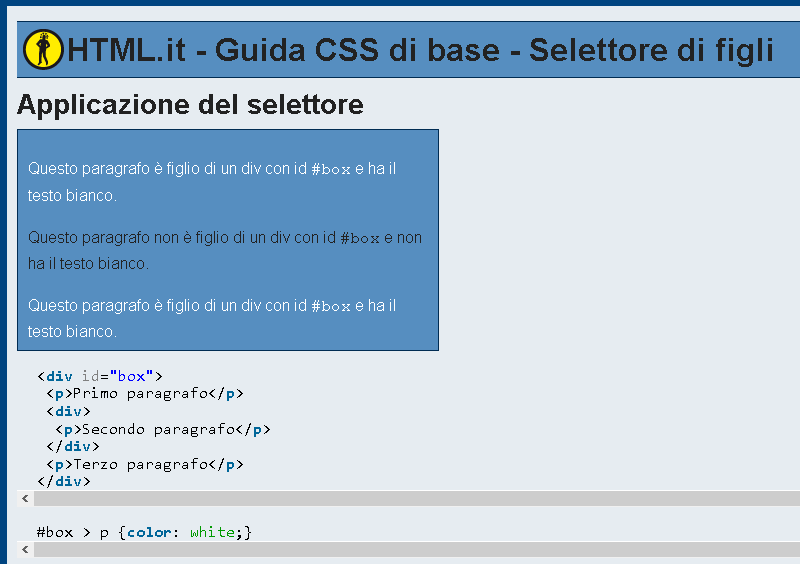
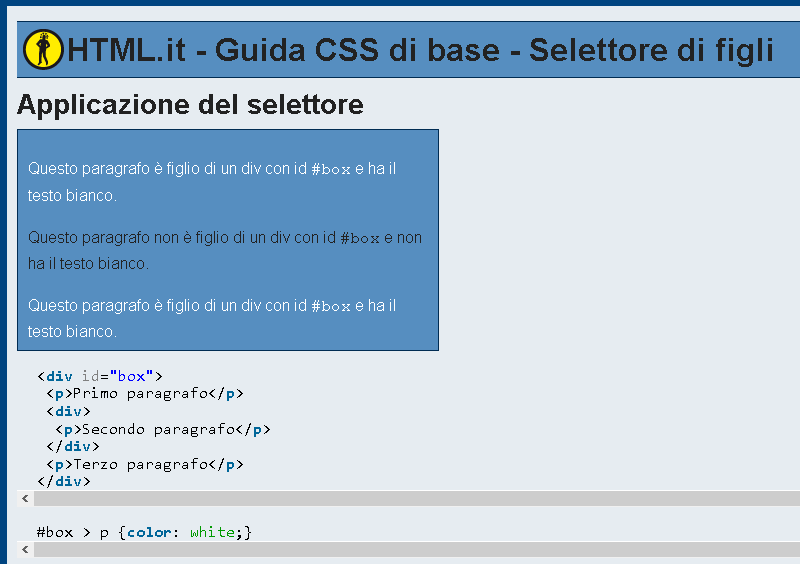
 Dei tre paragrafi solo il primo e il terzo sono figli diretti del div con id #box. Il secondo è invece figlio diretto di
un elemento div anonimo. Tutti e tre, però, sono discendenti del div con id #box.
Nel seguente esempio:
Dei tre paragrafi solo il primo e il terzo sono figli diretti del div con id #box. Il secondo è invece figlio diretto di
un elemento div anonimo. Tutti e tre, però, sono discendenti del div con id #box.
Nel seguente esempio:
 dunque, solo il primo e il terzo paragrafo avranno il testo bianco:
#box > p {color: white}
Selettore di fratelli adiacenti
Il selettore di fratelli adiacenti serve a scorrere in orizzontale l’albero del DOM assegnando le regole CSS agli elementi
che si trovano allo stesso livello di un altro elemento.
Sintassi ed esempi
La relazione si definisce collegando i due elementi con il segno +.
fratello + fratello adiacente {dichiarazioni;}
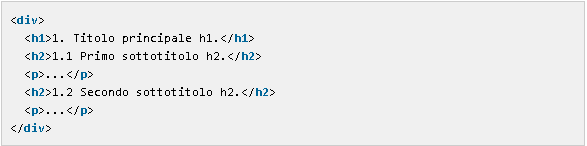
In pratica, questo tipo di selettore consente di assegnare uno stile all’elemento fratello immediatamente adiacente. Dato un codice HTML come il seguente:
dunque, solo il primo e il terzo paragrafo avranno il testo bianco:
#box > p {color: white}
Selettore di fratelli adiacenti
Il selettore di fratelli adiacenti serve a scorrere in orizzontale l’albero del DOM assegnando le regole CSS agli elementi
che si trovano allo stesso livello di un altro elemento.
Sintassi ed esempi
La relazione si definisce collegando i due elementi con il segno +.
fratello + fratello adiacente {dichiarazioni;}
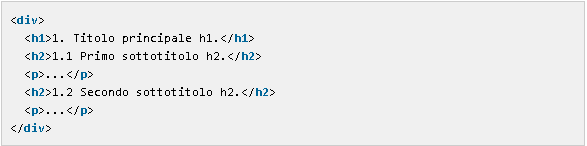
In pratica, questo tipo di selettore consente di assegnare uno stile all’elemento fratello immediatamente adiacente. Dato un codice HTML come il seguente:
 Applicando la seguente regola
h1 + h2 {color: white;}
verrà selezionato solo il primo <h2> dato che è immediatamente adiacente al tag <h1>.
Consideriamo, invece, il seguente codice HTML
Applicando la seguente regola
h1 + h2 {color: white;}
verrà selezionato solo il primo <h2> dato che è immediatamente adiacente al tag <h1>.
Consideriamo, invece, il seguente codice HTML
 e la seguente regola CSS:
li + li {color: white;}
Cosa succederà? Il combinatore andrà a selezionare tutti quegli elementi che sono diretti fratelli del tag li e,
scorrendo in orizzontale l’albero del DOM, solo il primo <li> non coinciderà con la proprietà.
Esempio:
e la seguente regola CSS:
li + li {color: white;}
Cosa succederà? Il combinatore andrà a selezionare tutti quegli elementi che sono diretti fratelli del tag li e,
scorrendo in orizzontale l’albero del DOM, solo il primo <li> non coinciderà con la proprietà.
Esempio:
 Selettore generale di fratelli
L’ultimo combinatore (~) è una generalizzazione di quello visto in precedenza. Esso assegna uno stile a tutti gli
elementi che sono fratelli.
Sintassi ed esempi
fratello ~ fratello {dichiarazioni;}
Dato il codice HTML visto in precedenza
Selettore generale di fratelli
L’ultimo combinatore (~) è una generalizzazione di quello visto in precedenza. Esso assegna uno stile a tutti gli
elementi che sono fratelli.
Sintassi ed esempi
fratello ~ fratello {dichiarazioni;}
Dato il codice HTML visto in precedenza
 e applicando questa regola CSS
h1 ~ h2 {color: white;}
andremo a selezionare tutti gli elementi <h2> dello stesso livello di <h1> indipendentemente dalla posizione che
occupano. Analizziamo invece il seguente caso. Dato questo codice:
e applicando questa regola CSS
h1 ~ h2 {color: white;}
andremo a selezionare tutti gli elementi <h2> dello stesso livello di <h1> indipendentemente dalla posizione che
occupano. Analizziamo invece il seguente caso. Dato questo codice:
 e la seguente regola
h3 ~ h2 {color: white;}
notiamo che al primo h2 presente nel codice non viene applicato alcuno stile, mentre a tutti gli altri sì.
Questo succede perché la regola viene assegnata solo agli elementi che sono fratelli e successori dell’elemento h3.
Ritorna all'indice
e la seguente regola
h3 ~ h2 {color: white;}
notiamo che al primo h2 presente nel codice non viene applicato alcuno stile, mentre a tutti gli altri sì.
Questo succede perché la regola viene assegnata solo agli elementi che sono fratelli e successori dell’elemento h3.
Ritorna all'indice
 9. I selettori di attributo
Ritorna all'indice 9. I selettori di attributo
Ritorna all'indice
 APPENDICE - ESEMPI
Menù a tendine solo con i CSS 1
Menù a tendine solo con i CSS 2
ES 1 HTML.it
ES 2 HTML.it
ES 3 HTML.it
ES 4 HTML.it
ES 5 HTML.it
ESEMPIO 1
ESEMPIO 2
ESEMPIO 3
LAUOUT ES 1 Centrato
LAUOUT ES 1 Fluido
LAUOUT ES 2 Centrato
LAUOUT ES 2 Fluido
LAUOUT ES 3 Centrato
LAUOUT ES 3 Fluido
LAUOUT ES 4 Centrato
LAUOUT ES 4 Fluido
CSS Table Gallery
ES 1 CSS Table Gallery
ES 2 CSS Table Gallery APPENDICE - ESEMPI
Menù a tendine solo con i CSS 1
Menù a tendine solo con i CSS 2
ES 1 HTML.it
ES 2 HTML.it
ES 3 HTML.it
ES 4 HTML.it
ES 5 HTML.it
ESEMPIO 1
ESEMPIO 2
ESEMPIO 3
LAUOUT ES 1 Centrato
LAUOUT ES 1 Fluido
LAUOUT ES 2 Centrato
LAUOUT ES 2 Fluido
LAUOUT ES 3 Centrato
LAUOUT ES 3 Fluido
LAUOUT ES 4 Centrato
LAUOUT ES 4 Fluido
CSS Table Gallery
ES 1 CSS Table Gallery
ES 2 CSS Table Gallery
|
|---|
 Una pagina HTML resa a schermo da un browser è composta, di fatto, da un insieme di rettangoli (box). Non importa che si
tratti di paragrafi, titoli, tabelle o immagini: si tratta sempre di box rettangolari.
Osservando attentamente l’immagine si intuisce, però, che non tutti i box sono uguali. Alcuni contengono altri box al loro
interno; altri sono invece contenuti all’interno dei primi. Alcuni, se si trovano (come accade) in mezzo al testo, lasciano
che esso scorra loro intorno senza interrompere il suo flusso e senza andare a capo. Questa considerazione molto semplice
ci offre la rappresentazione della fondamentale distinzione tra elementi blocco (quelli contrassegnati dal bordo nero) ed
elementi inline (quelli circondati dal bordo rosso).
Gli elementi blocco sono box che possono contenere altri elementi, sia di tipo blocco che di tipo inline. Quando un elemento
blocco è inserito nel documento viene automaticamente creata una nuova riga nel flusso del documento.
Possiamo verificarlo inserendo in una pagina HTML queste due righe di codice:
Una pagina HTML resa a schermo da un browser è composta, di fatto, da un insieme di rettangoli (box). Non importa che si
tratti di paragrafi, titoli, tabelle o immagini: si tratta sempre di box rettangolari.
Osservando attentamente l’immagine si intuisce, però, che non tutti i box sono uguali. Alcuni contengono altri box al loro
interno; altri sono invece contenuti all’interno dei primi. Alcuni, se si trovano (come accade) in mezzo al testo, lasciano
che esso scorra loro intorno senza interrompere il suo flusso e senza andare a capo. Questa considerazione molto semplice
ci offre la rappresentazione della fondamentale distinzione tra elementi blocco (quelli contrassegnati dal bordo nero) ed
elementi inline (quelli circondati dal bordo rosso).
Gli elementi blocco sono box che possono contenere altri elementi, sia di tipo blocco che di tipo inline. Quando un elemento
blocco è inserito nel documento viene automaticamente creata una nuova riga nel flusso del documento.
Possiamo verificarlo inserendo in una pagina HTML queste due righe di codice:
 Le parole “titolo” e “paragrafo” appariranno su due righe diverse, perché h1 e p sono elementi blocco.
Gli elementi inline non possono contenere elementi blocco, ma solo altri elementi inline (oltre che, ovviamente, il loro
stesso contenuto, essenzialmente testo). Come si può notare, quando sono inseriti nel documento non danno origine ad una
nuova riga.
Accanto a queste due fondamentali tipologie di elementi, il modello di formattazione dei CSS prevede altre due categorie:
quella degli elementi lista e quella degli elementi connessi alle tabelle.
Tutti gli elementi HTML, in sintesi, hanno una loro modalità di presentazione predefinita e corrispondente alle tipologie
appena viste. Tramite i CSS possiamo modificare tale modalità attraverso la proprietà display. Grazie a quest’ultima, per
fare solo un esempio, possiamo fare in modo che un titolo h1 (elemento blocco) venga mostrato come un elemento in linea;
oppure far sì che un elemento a (inline) sia reso come un elemento blocco. Torneremo più avanti su questi concetti.
Per ora introduciamo un’altra importante distinzione tra gli elementi HTML.
Elementi rimpiazzati e non rimpiazzati
Un’altra distinzione da ricordare è quella tra elementi rimpiazzati ed elementi non rimpiazzati. I primi sono elementi di
cui uno user agent (il motore di un browser) conosce solo le dimensioni intrinseche. Ovvero, quelli in cui altezza e
larghezza sono definite dall’elemento stesso e non da ciò che lo circonda.
L’esempio più tipico di elemento rimpiazzato è img (un’immagine). Altri elementi rimpiazzati sono: input, textarea,
select e object. Tutti gli altri elementi sono in genere considerati non rimpiazzati.
La distinzione è importante perché per alcune proprietà è diverso il trattamento tra l’una e l’altra categoria, mentre per altre
il supporto è solo per la prima, ma non per la seconda.
Struttura ad albero di un documento
Altro concetto fondamentale da assimilare per una corretta applicazione dei CSS è quello della struttura ad albero di un
documento. Il meccanismo fondamentale dei CSS è infatti l’ereditarietà. Esso fa sì che molte proprietà impostate per un
elemento siano automaticamente ereditate dai suoi discendenti. Sapersi districare nella struttura ad albero significa
padroneggiare bene questo meccanismo e sfruttare al meglio la potenza del linguaggio. Tutti i concetti che spiegheremo
qui di seguito sono definiti nel cosiddetto Document Object Model (DOM), lo standard fissato dal W3C per la rappresentazione
dei documenti strutturati.
Presentiamo subito un frammento di codice HTML:
Le parole “titolo” e “paragrafo” appariranno su due righe diverse, perché h1 e p sono elementi blocco.
Gli elementi inline non possono contenere elementi blocco, ma solo altri elementi inline (oltre che, ovviamente, il loro
stesso contenuto, essenzialmente testo). Come si può notare, quando sono inseriti nel documento non danno origine ad una
nuova riga.
Accanto a queste due fondamentali tipologie di elementi, il modello di formattazione dei CSS prevede altre due categorie:
quella degli elementi lista e quella degli elementi connessi alle tabelle.
Tutti gli elementi HTML, in sintesi, hanno una loro modalità di presentazione predefinita e corrispondente alle tipologie
appena viste. Tramite i CSS possiamo modificare tale modalità attraverso la proprietà display. Grazie a quest’ultima, per
fare solo un esempio, possiamo fare in modo che un titolo h1 (elemento blocco) venga mostrato come un elemento in linea;
oppure far sì che un elemento a (inline) sia reso come un elemento blocco. Torneremo più avanti su questi concetti.
Per ora introduciamo un’altra importante distinzione tra gli elementi HTML.
Elementi rimpiazzati e non rimpiazzati
Un’altra distinzione da ricordare è quella tra elementi rimpiazzati ed elementi non rimpiazzati. I primi sono elementi di
cui uno user agent (il motore di un browser) conosce solo le dimensioni intrinseche. Ovvero, quelli in cui altezza e
larghezza sono definite dall’elemento stesso e non da ciò che lo circonda.
L’esempio più tipico di elemento rimpiazzato è img (un’immagine). Altri elementi rimpiazzati sono: input, textarea,
select e object. Tutti gli altri elementi sono in genere considerati non rimpiazzati.
La distinzione è importante perché per alcune proprietà è diverso il trattamento tra l’una e l’altra categoria, mentre per altre
il supporto è solo per la prima, ma non per la seconda.
Struttura ad albero di un documento
Altro concetto fondamentale da assimilare per una corretta applicazione dei CSS è quello della struttura ad albero di un
documento. Il meccanismo fondamentale dei CSS è infatti l’ereditarietà. Esso fa sì che molte proprietà impostate per un
elemento siano automaticamente ereditate dai suoi discendenti. Sapersi districare nella struttura ad albero significa
padroneggiare bene questo meccanismo e sfruttare al meglio la potenza del linguaggio. Tutti i concetti che spiegheremo
qui di seguito sono definiti nel cosiddetto Document Object Model (DOM), lo standard fissato dal W3C per la rappresentazione
dei documenti strutturati.
Presentiamo subito un frammento di codice HTML: Il documento è una perfetta forma di gerarchia ordinata in cui tutti gli elementi hanno tra di loro una relazione del tipo
genitore-figlio (parent-child in inglese). Ogni elemento è genitore e/o figlio di un altro.
Un elemento si dice genitore (parent) quando contiene altri elementi. Si dice figlio (child) quando è racchiuso in un altro
elemento. In base a queste semplici indicazioni possiamo analizzare il nostro documento.
Ad esempio, <body> è figlio di <html>, ma è anche genitore di <h1>, <div> e <p>.
Quest’ultimo è a sua volta genitore di un elemento <em>.
Si potrebbe concludere che anche <body> sia in qualche modo genitore di <em>. Non è esattamente così.
Introduciamo ora un’altra distinzione, mutuata anch’essa dal linguaggio degli alberi genealogici, quella tra antenato
(ingl: ancestor) e discendente (ingl: descandant).
La relazione parent-child è valida solo se tra un elemento e l’altro si scende di un livello.
Esattamente come in un albero familiare si indica la relazione tra padre e figlio.
Pertanto possiamo dire che <head> è figlio di <html>, che <a> è figlio di <p>, etc. Tra <div> e <a>, invece,
si scende di due livelli: diciamo allora che <div> è un antenato di <a> e che questo è rispetto al primo un discendente.
L’albero del documento può essere letto non solo in senso verticale, ma anche orizzontale. In tal senso, gli elementi che
sono posti sullo stesso livello, ovvero quelli che hanno lo stesso genitore, si dicono fratelli (ingl: siblings).
Nel nostro esempio, h1, div e p sono fratelli rispetto all’elemento body.
Infine, c’è un solo elemento che racchiude tutti e non è racchiuso: <html>. Continuando con la metafora familiare potremmo
dire che è il capostipite, ma in termini tecnici si dice che esso è l’elemento radice (ingl: root).
Ritorna all'indice
Il documento è una perfetta forma di gerarchia ordinata in cui tutti gli elementi hanno tra di loro una relazione del tipo
genitore-figlio (parent-child in inglese). Ogni elemento è genitore e/o figlio di un altro.
Un elemento si dice genitore (parent) quando contiene altri elementi. Si dice figlio (child) quando è racchiuso in un altro
elemento. In base a queste semplici indicazioni possiamo analizzare il nostro documento.
Ad esempio, <body> è figlio di <html>, ma è anche genitore di <h1>, <div> e <p>.
Quest’ultimo è a sua volta genitore di un elemento <em>.
Si potrebbe concludere che anche <body> sia in qualche modo genitore di <em>. Non è esattamente così.
Introduciamo ora un’altra distinzione, mutuata anch’essa dal linguaggio degli alberi genealogici, quella tra antenato
(ingl: ancestor) e discendente (ingl: descandant).
La relazione parent-child è valida solo se tra un elemento e l’altro si scende di un livello.
Esattamente come in un albero familiare si indica la relazione tra padre e figlio.
Pertanto possiamo dire che <head> è figlio di <html>, che <a> è figlio di <p>, etc. Tra <div> e <a>, invece,
si scende di due livelli: diciamo allora che <div> è un antenato di <a> e che questo è rispetto al primo un discendente.
L’albero del documento può essere letto non solo in senso verticale, ma anche orizzontale. In tal senso, gli elementi che
sono posti sullo stesso livello, ovvero quelli che hanno lo stesso genitore, si dicono fratelli (ingl: siblings).
Nel nostro esempio, h1, div e p sono fratelli rispetto all’elemento body.
Infine, c’è un solo elemento che racchiude tutti e non è racchiuso: <html>. Continuando con la metafora familiare potremmo
dire che è il capostipite, ma in termini tecnici si dice che esso è l’elemento radice (ingl: root).
Ritorna all'indice
 Nello snippet abbiamo inserito le tre tipologie di dichiarazioni che è possibile inserire in un CSS:
• regole;
• commenti;
• direttive @-rules.
Ecco, un foglio di stile non è altro che questo: un insieme di regole accompagnate, volendo, da qualche nota di commento e
da una o più @-rule. Dal momento che commenti e @-rule sono elementi opzionali e facoltativi, andiamo innanzitutto a spiegare
cos’è e com’è fatta una regola, ovvero l’elemento fondamentale di un CSS.
Com’è fatta una regola CSS
Nello snippet abbiamo inserito le tre tipologie di dichiarazioni che è possibile inserire in un CSS:
• regole;
• commenti;
• direttive @-rules.
Ecco, un foglio di stile non è altro che questo: un insieme di regole accompagnate, volendo, da qualche nota di commento e
da una o più @-rule. Dal momento che commenti e @-rule sono elementi opzionali e facoltativi, andiamo innanzitutto a spiegare
cos’è e com’è fatta una regola, ovvero l’elemento fondamentale di un CSS.
Com’è fatta una regola CSS
 L’illustrazione mostra la tipica struttura di una regola CSS. Essa è composta da due blocchi principali:
• il selettore;
• il blocco delle dichiarazioni.
Il selettore serve a definire la parte del documento cui verrà applicata la regola. In questo caso, ad esempio, verranno
formattati tutti gli elementi <h1>: lo sfondo sarà rosso, il colore del testo bianco. I selettori possono essere di diverso
tipo e a queste tipologie dedicheremo una sezione specifica della guida. Per il momento sia chiara la funzione che essi svolgono.
Il blocco delle dichiarazioni è delimitato rispetto al selettore e alle altre regole da due parentesi graffe, la prima di
apertura e la seconda di chiusura. Al suo interno possono trovare posto più dichiarazioni. Una dichiarazione è composta da
una coppia:
• proprietà;
• valore.
La proprietà definisce un aspetto dell’elemento/selettore da modificare (margini, colore di sfondo, larghezza, etc) secondo
il valore espresso. Proprietà e valore devono essere separati dai due punti. Le dichiarazioni vanno invece separate con un
punto e virgola. Non è obbligatorio, ma è buona norma mettere il punto e virgola anche dopo l’ultima dichiarazione del blocco.
Una limitazione fondamentale da rispettare è questa: per ogni dichiarazione non è possibile indicare più di una proprietà,
mentre è spesso possibile specificare più valori. Questa regola è pertanto errata:
Una limitazione fondamentale da rispettare è questa: per ogni dichiarazione non è possibile indicare più di una proprietà, mentre
è spesso possibile specificare più valori. Questa regola è pertanto errata:
L’illustrazione mostra la tipica struttura di una regola CSS. Essa è composta da due blocchi principali:
• il selettore;
• il blocco delle dichiarazioni.
Il selettore serve a definire la parte del documento cui verrà applicata la regola. In questo caso, ad esempio, verranno
formattati tutti gli elementi <h1>: lo sfondo sarà rosso, il colore del testo bianco. I selettori possono essere di diverso
tipo e a queste tipologie dedicheremo una sezione specifica della guida. Per il momento sia chiara la funzione che essi svolgono.
Il blocco delle dichiarazioni è delimitato rispetto al selettore e alle altre regole da due parentesi graffe, la prima di
apertura e la seconda di chiusura. Al suo interno possono trovare posto più dichiarazioni. Una dichiarazione è composta da
una coppia:
• proprietà;
• valore.
La proprietà definisce un aspetto dell’elemento/selettore da modificare (margini, colore di sfondo, larghezza, etc) secondo
il valore espresso. Proprietà e valore devono essere separati dai due punti. Le dichiarazioni vanno invece separate con un
punto e virgola. Non è obbligatorio, ma è buona norma mettere il punto e virgola anche dopo l’ultima dichiarazione del blocco.
Una limitazione fondamentale da rispettare è questa: per ogni dichiarazione non è possibile indicare più di una proprietà,
mentre è spesso possibile specificare più valori. Questa regola è pertanto errata:
Una limitazione fondamentale da rispettare è questa: per ogni dichiarazione non è possibile indicare più di una proprietà, mentre
è spesso possibile specificare più valori. Questa regola è pertanto errata:
 Mentre questa è perfettamente valida e plausibile:
Mentre questa è perfettamente valida e plausibile:
 Gli spazi bianchi lasciati all’interno di una regola non influiscono sul risultato. Il consiglio, anzi, è di lasciare
sempre uno spazio tra le varie parti per una migliore leggibilità.
Proprietà singole e a sintassi abbreviata
Nelle definizione delle regole è possibile fare uso di proprietà singole e proprietà a sintassi abbreviata.
Con questa espressione traduciamo il termine inglese shorthand properties, reso spesso, alla lettera, con il termine scorciatoie.
Le proprietà singole sono la maggior parte. Con esse impostiamo, per un dato elemento o selettore, un singolo aspetto:
il colore, la dimensione del testo, il font da utilizzare, etc.
Con le shorthand properties è possibile invece definire con una sola dichiarazione un insieme di proprietà.
Chiariamo con un esempio.
Ogni elemento presenta sui suoi quattro lati un certo margine rispetto a quelli adiacenti. È possibile definire per ciascuno
di essi un valore usando quattro proprietà singole separate:
• margin-top
• margin-right
• margin-bottom
• margin-left
La regola sarebbe questa:
Gli spazi bianchi lasciati all’interno di una regola non influiscono sul risultato. Il consiglio, anzi, è di lasciare
sempre uno spazio tra le varie parti per una migliore leggibilità.
Proprietà singole e a sintassi abbreviata
Nelle definizione delle regole è possibile fare uso di proprietà singole e proprietà a sintassi abbreviata.
Con questa espressione traduciamo il termine inglese shorthand properties, reso spesso, alla lettera, con il termine scorciatoie.
Le proprietà singole sono la maggior parte. Con esse impostiamo, per un dato elemento o selettore, un singolo aspetto:
il colore, la dimensione del testo, il font da utilizzare, etc.
Con le shorthand properties è possibile invece definire con una sola dichiarazione un insieme di proprietà.
Chiariamo con un esempio.
Ogni elemento presenta sui suoi quattro lati un certo margine rispetto a quelli adiacenti. È possibile definire per ciascuno
di essi un valore usando quattro proprietà singole separate:
• margin-top
• margin-right
• margin-bottom
• margin-left
La regola sarebbe questa:
 Lo stesso risultato si può ottenere usando la proprietà a sintassi abbreviata margin:
Lo stesso risultato si può ottenere usando la proprietà a sintassi abbreviata margin:
 Approfondiremo nel corso dell’analisi delle proprietà usi e costrutti sintattici di ciascuna. Per il momento ci limitiamo all’elenco:
Approfondiremo nel corso dell’analisi delle proprietà usi e costrutti sintattici di ciascuna. Per il momento ci limitiamo all’elenco:
 Commenti
Nello snippet di codice visto ad inizio lezione, le parti racchiuse tra i segni /* e */, rappresentano commenti al codice.
Commenti
Nello snippet di codice visto ad inizio lezione, le parti racchiuse tra i segni /* e */, rappresentano commenti al codice.
 I commenti non sono interpretati dal browser. Sono utili nei CSS, come nei linguaggi di programmazione, per aggiungere annotazioni
esplicative di vario tipo a beneficio di chi scrive e consulta il codice.
Le @-rules
Il terzo tipo di dichiarazione che è possibile inserire in un CSS è rappresentato dalla cosiddette direttive @-rules. Il nome deriva
dal fatto che questo particolare tipo di istruzione è contrassegnato nella sua definizione dal simbolo/prefisso @ (at):
I commenti non sono interpretati dal browser. Sono utili nei CSS, come nei linguaggi di programmazione, per aggiungere annotazioni
esplicative di vario tipo a beneficio di chi scrive e consulta il codice.
Le @-rules
Il terzo tipo di dichiarazione che è possibile inserire in un CSS è rappresentato dalla cosiddette direttive @-rules. Il nome deriva
dal fatto che questo particolare tipo di istruzione è contrassegnato nella sua definizione dal simbolo/prefisso @ (at):
 Basti per il momento questa nota sulla definizione sintattica. Per i dettagli sulle tipologie di @-rule e sulle loro funzioni
rimandiamo alla lezione 31 di questa guida.
Ritorna all'indice
Basti per il momento questa nota sulla definizione sintattica. Per i dettagli sulle tipologie di @-rule e sulle loro funzioni
rimandiamo alla lezione 31 di questa guida.
Ritorna all'indice
 2. Quando si usano valori numerici con unità di misura, non bisogna lasciare spazio tra numero e sigla dell’unità.
È corretto quindi scrivere 15px oppure 15em. È invece sbagliato usare 15 px o 15 em.
In questi casi la regola sarà ignorata o mal interpretata.
Tipi di valore
Nei CSS i valori possono essere espressi da:
• numeri: possono essere definiti come numeri interi (1, 23, 45, etc.) o in virgola mobile (1.2, 3.45, 4.90, etc.)
• unità di misura
• percentuali
• codici per la definizione dei colori
• URI
• parole chiave (keywords)
• stringhe di testo
2. Quando si usano valori numerici con unità di misura, non bisogna lasciare spazio tra numero e sigla dell’unità.
È corretto quindi scrivere 15px oppure 15em. È invece sbagliato usare 15 px o 15 em.
In questi casi la regola sarà ignorata o mal interpretata.
Tipi di valore
Nei CSS i valori possono essere espressi da:
• numeri: possono essere definiti come numeri interi (1, 23, 45, etc.) o in virgola mobile (1.2, 3.45, 4.90, etc.)
• unità di misura
• percentuali
• codici per la definizione dei colori
• URI
• parole chiave (keywords)
• stringhe di testo
 Unità di misura per le dimensioni
Questa è la lista delle unità di misura usate per definire dimensioni, spazi o distanze. Nella pratica comune solo alcune
di esse sono realmente usate. Le elenchiamo comunque tutte per completezza.
Unità di misura per le dimensioni
Questa è la lista delle unità di misura usate per definire dimensioni, spazi o distanze. Nella pratica comune solo alcune
di esse sono realmente usate. Le elenchiamo comunque tutte per completezza.
 Percentuale
Un valore espresso in percentuale è da considerare sempre relativo rispetto ad un altro valore, in genere quello espresso
per l’elemento parente. Si esprime con un valore numerico seguito (senza spazi) dal segno di percentuale: 60% è pertanto
corretto, 60 % no.
Colori
Sui diversi modi per esprimere il valore di un colore si veda la lezione 24 della guida.
Stringhe
Alcune proprietà dei CSS possono avere come valore una stringa di testo da inserire come contenuto aggiunto nel documento.
I valori espressi da stringhe vanno sempre racchiusi tra virgolette. Le proprietà in questione sono due: content e quotes.
Valori URI
Si tratta di URL che puntano a documenti esterni (in genere immagini, come negli sfondi). Possono essere URL assoluti o
relativi. In questo caso il percorso fa sempre riferimento alla posizione del foglio di stile e non del documento HTML.
La definizione dell’indirizzo è sempre introdotta dalla parola chiave url e va inserita tra parentesi tonde, con o senza
virgolette. Queste possono essere singole o doppie. Un esempio:
Percentuale
Un valore espresso in percentuale è da considerare sempre relativo rispetto ad un altro valore, in genere quello espresso
per l’elemento parente. Si esprime con un valore numerico seguito (senza spazi) dal segno di percentuale: 60% è pertanto
corretto, 60 % no.
Colori
Sui diversi modi per esprimere il valore di un colore si veda la lezione 24 della guida.
Stringhe
Alcune proprietà dei CSS possono avere come valore una stringa di testo da inserire come contenuto aggiunto nel documento.
I valori espressi da stringhe vanno sempre racchiusi tra virgolette. Le proprietà in questione sono due: content e quotes.
Valori URI
Si tratta di URL che puntano a documenti esterni (in genere immagini, come negli sfondi). Possono essere URL assoluti o
relativi. In questo caso il percorso fa sempre riferimento alla posizione del foglio di stile e non del documento HTML.
La definizione dell’indirizzo è sempre introdotta dalla parola chiave url e va inserita tra parentesi tonde, con o senza
virgolette. Queste possono essere singole o doppie. Un esempio:
 Ritorna all'indice
Ritorna all'indice
 L’elemento <link> presenta una serie di attributi di cui è importante spiegare significato e funzione:
L’elemento <link> presenta una serie di attributi di cui è importante spiegare significato e funzione:
 Usare @import per caricare un CSS esterno
Un altro modo per caricare CSS esterni è usare la direttiva @import all’interno dell’elemento <style>:
Usare @import per caricare un CSS esterno
Un altro modo per caricare CSS esterni è usare la direttiva @import all’interno dell’elemento <style>:
 Fogli incorporati
I fogli incorporati sono quelli inseriti direttamente nel documento HTML tramite il tag <style>.
Anche in questo caso la dichiarazione va posta all’interno della sezione <head>:
Fogli incorporati
I fogli incorporati sono quelli inseriti direttamente nel documento HTML tramite il tag <style>.
Anche in questo caso la dichiarazione va posta all’interno della sezione <head>:
 Come si vede, la parte di codice che ci interessa inizia con l’apertura del tag <style>. Esso può avere due attributi:
1.type (opzionale);
2.media (opzionale).
Per entrambi gli attributi valgono le osservazioni viste in precedenza. Seguono le regole del CSS e la chiusura di </style>.
CSS in linea
L’ultimo modo per formattare un elemento con i CSS consiste nell’uso dell’attributo HTML style.
Esso fa parte della collezione di attributi HTML definiti globali: si tratta di quegli attributi applicabili a tutti gli
elementi. La dichiarazione avviene a livello dei singoli tag contenuti nella pagina e per questo si parla di fogli di
stile in linea. La sintassi generica è la seguente
Come si vede, la parte di codice che ci interessa inizia con l’apertura del tag <style>. Esso può avere due attributi:
1.type (opzionale);
2.media (opzionale).
Per entrambi gli attributi valgono le osservazioni viste in precedenza. Seguono le regole del CSS e la chiusura di </style>.
CSS in linea
L’ultimo modo per formattare un elemento con i CSS consiste nell’uso dell’attributo HTML style.
Esso fa parte della collezione di attributi HTML definiti globali: si tratta di quegli attributi applicabili a tutti gli
elementi. La dichiarazione avviene a livello dei singoli tag contenuti nella pagina e per questo si parla di fogli di
stile in linea. La sintassi generica è la seguente
 Se, ad esempio, si vuole formattare un titolo h1 in modo che abbia il testo di colore rosso e lo sfondo nero, scriveremo:
Se, ad esempio, si vuole formattare un titolo h1 in modo che abbia il testo di colore rosso e lo sfondo nero, scriveremo:
 Le cose da osservare nel codice sono due. Come valore di style si possono dichiarare più regole di stile.
Esse vanno separate dal punto e virgola. I due punti si usano invece per introdurre il valore della proprietà da impostare.
Esattamente come si fa con i CSS esterni e incorporati.
Consigli
A questo punto è giusto chiedersi: quando usare l’una o l’altra soluzione?
Il punto di partenza nella risposta deve essere questo: i risultati nella formattazione del documento non cambiano.
Una cosa è però facilmente intuibile: l’uso estensivo di fogli in linea rischia di compromettere uno dei principali
vantaggi dei CSS, ovvero avere pagine più leggere e facili da gestire.
Intervenire nei meandri di una pagina per andare a modificare uno stile e ripetere l’operazione per quante sono le pagine
del nostro sito può diventare davvero frustrante. Del resto, il loro uso è considerato deprecato anche dal W3C.
Nelle più moderne pratiche di sviluppo, l’uso di CSS in linea è quasi sempre limitato a regole inserite dinamicamente
tramite Javascript.
Dunque, usare sempre fogli di stili esterni. Ricorrere a quelli incorporati per particolari esigenze di formattazione su
elementi specifici di una certa pagina. Rifuggire fin quando è possibile dall’uso di CSS in linea.
Ritorna all'indice
Le cose da osservare nel codice sono due. Come valore di style si possono dichiarare più regole di stile.
Esse vanno separate dal punto e virgola. I due punti si usano invece per introdurre il valore della proprietà da impostare.
Esattamente come si fa con i CSS esterni e incorporati.
Consigli
A questo punto è giusto chiedersi: quando usare l’una o l’altra soluzione?
Il punto di partenza nella risposta deve essere questo: i risultati nella formattazione del documento non cambiano.
Una cosa è però facilmente intuibile: l’uso estensivo di fogli in linea rischia di compromettere uno dei principali
vantaggi dei CSS, ovvero avere pagine più leggere e facili da gestire.
Intervenire nei meandri di una pagina per andare a modificare uno stile e ripetere l’operazione per quante sono le pagine
del nostro sito può diventare davvero frustrante. Del resto, il loro uso è considerato deprecato anche dal W3C.
Nelle più moderne pratiche di sviluppo, l’uso di CSS in linea è quasi sempre limitato a regole inserite dinamicamente
tramite Javascript.
Dunque, usare sempre fogli di stili esterni. Ricorrere a quelli incorporati per particolari esigenze di formattazione su
elementi specifici di una certa pagina. Rifuggire fin quando è possibile dall’uso di CSS in linea.
Ritorna all'indice
 Per sfruttare a fondo questa opzione è fondamentale conoscere i diversi valori possibili per l’attributo:
Per sfruttare a fondo questa opzione è fondamentale conoscere i diversi valori possibili per l’attributo:
 Il valore di default è all, usato automaticamente in mancanza di una dichiarazione esplicita (ricordiamo infatti che media
è un attributo opzionale).
È possibile usare più di un valore, ma i nomi della lista vanno separati da una virgola:
Il valore di default è all, usato automaticamente in mancanza di una dichiarazione esplicita (ricordiamo infatti che media
è un attributo opzionale).
È possibile usare più di un valore, ma i nomi della lista vanno separati da una virgola:
 Evoluzione e scenari d’uso
Nelle pratiche di sviluppo più comuni, le potenzialità offerte dall’attributo media e dalla vastità di dispositivi che
supporta si riducono notevolmente. Di fatto, ove l’attributo sia utilizzato, i valori oggi sfruttati sono solo all,
screen e print. E in effetti, un’applicazione utilissima è proprio quella che prevede l’implementazione di un foglio
di stile ad hoc per la stampa. A questo tema è dedicata la lezione 32 di questa guida.
Ciò non significa che questo attributo abbia perso senso, anzi. Il suo uso è attualmente legato soprattutto al contesto
delle media query, il meccanismo principe per l’attuazione del cosiddetto responsive design con cui possiamo identificare
i dispositivi in base alle loro caratteristiche e funzionalità. Per approfondire l’uso dell’attributo media nelle media
query rimandiamo alle seguenti lezioni della Guida CSS3:
• CSS Media Queries: le basi
• CSS Media queries: caratteristiche dei media
Ritorna all'indice
Evoluzione e scenari d’uso
Nelle pratiche di sviluppo più comuni, le potenzialità offerte dall’attributo media e dalla vastità di dispositivi che
supporta si riducono notevolmente. Di fatto, ove l’attributo sia utilizzato, i valori oggi sfruttati sono solo all,
screen e print. E in effetti, un’applicazione utilissima è proprio quella che prevede l’implementazione di un foglio
di stile ad hoc per la stampa. A questo tema è dedicata la lezione 32 di questa guida.
Ciò non significa che questo attributo abbia perso senso, anzi. Il suo uso è attualmente legato soprattutto al contesto
delle media query, il meccanismo principe per l’attuazione del cosiddetto responsive design con cui possiamo identificare
i dispositivi in base alle loro caratteristiche e funzionalità. Per approfondire l’uso dell’attributo media nelle media
query rimandiamo alle seguenti lezioni della Guida CSS3:
• CSS Media Queries: le basi
• CSS Media queries: caratteristiche dei media
Ritorna all'indice
 La parola parla da sé: si tratta di una semplice dichiarazione che serve a selezionare la parte o le parti di un documento
soggette ad una specifica regola.
In questa lezione impareremo a usare il selettore universale, quello di tipo, gli id e le classi.
Selettore universale
Anche nei CSS abbiamo un jolly. Il selettore universale serve infatti a selezionare tutti gli elementi di un documento.
Si esprime con il carattere * (asterisco).
Sintassi ed esempi
La parola parla da sé: si tratta di una semplice dichiarazione che serve a selezionare la parte o le parti di un documento
soggette ad una specifica regola.
In questa lezione impareremo a usare il selettore universale, quello di tipo, gli id e le classi.
Selettore universale
Anche nei CSS abbiamo un jolly. Il selettore universale serve infatti a selezionare tutti gli elementi di un documento.
Si esprime con il carattere * (asterisco).
Sintassi ed esempi
 La regola che abbiamo scritto assegna il colore rosso (red) a tutti gli elementi della pagina.
Esempio:
La regola che abbiamo scritto assegna il colore rosso (red) a tutti gli elementi della pagina.
Esempio:
 Selettore di tipo (o selettore di elementi)
È il più semplice dei selettori. È costituito dal nome di uno specifico elemento HTML. Serve a selezionare tutti gli elementi di
quel tipo presenti in un documento.
Sintassi ed esempi
Selettore di tipo (o selettore di elementi)
È il più semplice dei selettori. È costituito dal nome di uno specifico elemento HTML. Serve a selezionare tutti gli elementi di
quel tipo presenti in un documento.
Sintassi ed esempi
 Esempio:
Esempio:
 Raggruppare i selettori
È possibile nei CSS raggruppare diversi selettori al fine di semplificare il codice. I selettori raggruppati vanno
separati da una virgola.
Il raggruppamento è un’operazione molto conveniente. Pensate a questo scenario:
Raggruppare i selettori
È possibile nei CSS raggruppare diversi selettori al fine di semplificare il codice. I selettori raggruppati vanno
separati da una virgola.
Il raggruppamento è un’operazione molto conveniente. Pensate a questo scenario:
 Tutti e tre gli elementi hanno uno sfondo bianco. Invece di scrivere tre regole separate si può fare così
Tutti e tre gli elementi hanno uno sfondo bianco. Invece di scrivere tre regole separate si può fare così
 La regola per il raggruppamento vale per tutti i tipi di selettori. Si possono raggruppare anche tipi diversi.
Id e classi
I CSS non sarebbero uno strumento così potente senza questi tipi di selettori. Id e classi sono davvero una delle chiavi
per sfruttare al meglio questo linguaggio.
Partiamo dalle basi. In HTML esistono due attributi globali applicabili a tutti gli elementi: sono id e class.
Specificare questi attributi a prescindere dai CSS non ha alcun senso e non modifica in alcun modo la presentazione della
pagina. In questo esempio abbiamo assegnato al paragrafo un attributo class="testobianco":
La regola per il raggruppamento vale per tutti i tipi di selettori. Si possono raggruppare anche tipi diversi.
Id e classi
I CSS non sarebbero uno strumento così potente senza questi tipi di selettori. Id e classi sono davvero una delle chiavi
per sfruttare al meglio questo linguaggio.
Partiamo dalle basi. In HTML esistono due attributi globali applicabili a tutti gli elementi: sono id e class.
Specificare questi attributi a prescindere dai CSS non ha alcun senso e non modifica in alcun modo la presentazione della
pagina. In questo esempio abbiamo assegnato al paragrafo un attributo class="testobianco":

 Come vedete non succede nulla. Il valore dell’attributo class deve trovare una corrispondenza in un foglio di stile.
Nel secondo esempio, abbiamo definito una regola CSS con un selettore di tipo classe:
Come vedete non succede nulla. Il valore dell’attributo class deve trovare una corrispondenza in un foglio di stile.
Nel secondo esempio, abbiamo definito una regola CSS con un selettore di tipo classe:

 Il testo del nostro paragrafo sarà ora formattato secondo i nostri desideri: testo bianco.
Lo stesso meccanismo è valido per i selettori di tipo id. Ma con una sola fondamentale differenza: è ad essa che dovete
fare riferimento per scegliere se usare una classe o un id. In un documento HTML l’attributo id è usato per identificare
in modo univoco un elemento. In pratica, se assegno ad un paragrafo l’id testobianco, non potrò più usare questo valore
nel resto della pagina. Di conseguenza, l’id #testobianco dichiarato nel CSS trasformerà solo quel paragrafo specifico.
Una singola classe, al contrario, può essere assegnata a più elementi, anche dello stesso tipo.
In un documento potremo avere senza problemi questo scenario:
Il testo del nostro paragrafo sarà ora formattato secondo i nostri desideri: testo bianco.
Lo stesso meccanismo è valido per i selettori di tipo id. Ma con una sola fondamentale differenza: è ad essa che dovete
fare riferimento per scegliere se usare una classe o un id. In un documento HTML l’attributo id è usato per identificare
in modo univoco un elemento. In pratica, se assegno ad un paragrafo l’id testobianco, non potrò più usare questo valore
nel resto della pagina. Di conseguenza, l’id #testobianco dichiarato nel CSS trasformerà solo quel paragrafo specifico.
Una singola classe, al contrario, può essere assegnata a più elementi, anche dello stesso tipo.
In un documento potremo avere senza problemi questo scenario:
 La classe .testobianco presente nel CSS formatterà allo stesso modo il testo del paragrafo, del div e della lista.
Concludendo: una classe consente di superare le limitazioni intrinseche nell’uso di un selettore di elementi.
Se imposto questa regola
La classe .testobianco presente nel CSS formatterà allo stesso modo il testo del paragrafo, del div e della lista.
Concludendo: una classe consente di superare le limitazioni intrinseche nell’uso di un selettore di elementi.
Se imposto questa regola
 tutti i paragrafi della pagina avranno il testo bianco. E se volessi diversificare? Avere, ad esempio, anche paragrafi con
il testo nero? Sarei prigioniero della regola iniziale. Scrivo due classi, una per il bianco e una per il nero, le applico
di volta in volta secondo le mie necessità e il gioco è fatto:
tutti i paragrafi della pagina avranno il testo bianco. E se volessi diversificare? Avere, ad esempio, anche paragrafi con
il testo nero? Sarei prigioniero della regola iniziale. Scrivo due classi, una per il bianco e una per il nero, le applico
di volta in volta secondo le mie necessità e il gioco è fatto:
 La strategia dovrà dunque essere questa. Se uno stile va applicato ad un solo specifico elemento usate un id.
Se invece prevedete di usarlo più volte, ovvero su più elementi, definite nel CSS una classe.
Chiariti i concetti di base, passiamo ad analizzare usi e sintassi.
Selettore di classi
Per definire una classe si usa far precedere il nome da un semplice punto:
La strategia dovrà dunque essere questa. Se uno stile va applicato ad un solo specifico elemento usate un id.
Se invece prevedete di usarlo più volte, ovvero su più elementi, definite nel CSS una classe.
Chiariti i concetti di base, passiamo ad analizzare usi e sintassi.
Selettore di classi
Per definire una classe si usa far precedere il nome da un semplice punto:
 Questa è la sintassi di base. Un selettore di classe così definito può essere applicato a tutti gli elementi di un documento
HTML. Esiste un secondo tipo di sintassi:
Questa è la sintassi di base. Un selettore di classe così definito può essere applicato a tutti gli elementi di un documento
HTML. Esiste un secondo tipo di sintassi:
 Esso è più restrittivo rispetto alla sintassi generica. Se infatti definiamo questa regola
Esso è più restrittivo rispetto alla sintassi generica. Se infatti definiamo questa regola
 lo stile verrà applicato solo ai paragrafi che presentino l’attributo class="testobianco".
Anche qui è importante stabilire un minimo di strategia. Il secondo tipo di sintassi va usato solo se pensate di applicare
una classe ad uno specifico tipo di elemento (solo paragrafi o solo div, e così via). Se invece ritenete di doverla
applicare a tipi diversi usate la sintassi generica.
Una terza possibile modalità è quella che prevede la dichiarazione di classi multiple:
lo stile verrà applicato solo ai paragrafi che presentino l’attributo class="testobianco".
Anche qui è importante stabilire un minimo di strategia. Il secondo tipo di sintassi va usato solo se pensate di applicare
una classe ad uno specifico tipo di elemento (solo paragrafi o solo div, e così via). Se invece ritenete di doverla
applicare a tipi diversi usate la sintassi generica.
Una terza possibile modalità è quella che prevede la dichiarazione di classi multiple:
 Questa regola applicherà gli stili impostati a tutti gli elementi in cui siano presenti (in qualunque ordine) i nomi delle
classi definiti nel selettore. Avranno dunque il testo rosso e in grassetto questi paragrafi:
Questa regola applicherà gli stili impostati a tutti gli elementi in cui siano presenti (in qualunque ordine) i nomi delle
classi definiti nel selettore. Avranno dunque il testo rosso e in grassetto questi paragrafi:
 ma non questo, perché solo uno dei nomi è presente come valore di class:
ma non questo, perché solo uno dei nomi è presente come valore di class:
 Applicazione di questa e delle altre modalità d’uso delle classe in questa pagina di esempio.
Applicazione di questa e delle altre modalità d’uso delle classe in questa pagina di esempio.
 Selettore di id
La sintassi per il selettore id è semplicissima. Basta far precedere il nome dal simbolo di cancelletto #:
Selettore di id
La sintassi per il selettore id è semplicissima. Basta far precedere il nome dal simbolo di cancelletto #:
 Con questa regola
Con questa regola
 assegniamo il colore blue all’elemento che presenti questa definizione nel codice HTML:
assegniamo il colore blue all’elemento che presenti questa definizione nel codice HTML:
 Come per le classi è possibile usare una sintassi con elemento:
Come per le classi è possibile usare una sintassi con elemento:
 In realtà questa modalità è assolutamente superflua. Se l’id è univoco non abbiamo alcun bisogno di distinguere l’elemento cui
verrà applicata.
In realtà questa modalità è assolutamente superflua. Se l’id è univoco non abbiamo alcun bisogno di distinguere l’elemento cui
verrà applicata.
 Ritorna all'indice
Ritorna all'indice
 Analizziamoli nel dettaglio.
Selettore di discendenti
Il selettore di discendenti è sicuramente quello più utilizzato dei quattro. Seleziona un elemento che è discendente di un
altro elemento. Ricordiamo che un elemento è discendente di un altro se è contenuto al suo interno, a qualsiasi livello.
Sintassi ed esempi
Per impostare la relazione di discendenza, è sufficiente separare l’elemento antenato dal discendente con uno spazio.
Ecco la sintassi di base:
antenato discendente {dichiarazioni;}
E vediamo un brevissimo esempio per capirne il funzionamento:
#contenitore p {color: white;}
Il selettore va letto per chiarezza da destra a sinistra. Il codice appena visto serve ad assegnare lo stile solo ai
paragrafi (p) contenuti nel div #contenitore, ovvero ai paragrafi discendenti del div con id contenitore.
Nell’esempio:
Analizziamoli nel dettaglio.
Selettore di discendenti
Il selettore di discendenti è sicuramente quello più utilizzato dei quattro. Seleziona un elemento che è discendente di un
altro elemento. Ricordiamo che un elemento è discendente di un altro se è contenuto al suo interno, a qualsiasi livello.
Sintassi ed esempi
Per impostare la relazione di discendenza, è sufficiente separare l’elemento antenato dal discendente con uno spazio.
Ecco la sintassi di base:
antenato discendente {dichiarazioni;}
E vediamo un brevissimo esempio per capirne il funzionamento:
#contenitore p {color: white;}
Il selettore va letto per chiarezza da destra a sinistra. Il codice appena visto serve ad assegnare lo stile solo ai
paragrafi (p) contenuti nel div #contenitore, ovvero ai paragrafi discendenti del div con id contenitore.
Nell’esempio:
 solo il primo paragrafo rispetta questa situazione, per cui sarà l’unico a presentare il testo in bianco.
Per chiarezza, ecco il codice HTML:
solo il primo paragrafo rispetta questa situazione, per cui sarà l’unico a presentare il testo in bianco.
Per chiarezza, ecco il codice HTML:
 Selettore di figli
Il selettore di figli (>) consente di selezionare un elemento che è figlio diretto dell’elemento padre.
Sintassi ed esempi
padre > figlio {dichiarazioni;}
Questo selettore è solo in apparenza simile al selettore di discendenti. La differenza sta nella relazione di discendenza
tra gli elementi, che in questo caso deve essere di primo livello. Chiariamo con un esempio:
Selettore di figli
Il selettore di figli (>) consente di selezionare un elemento che è figlio diretto dell’elemento padre.
Sintassi ed esempi
padre > figlio {dichiarazioni;}
Questo selettore è solo in apparenza simile al selettore di discendenti. La differenza sta nella relazione di discendenza
tra gli elementi, che in questo caso deve essere di primo livello. Chiariamo con un esempio:
 Dei tre paragrafi solo il primo e il terzo sono figli diretti del div con id #box. Il secondo è invece figlio diretto di
un elemento div anonimo. Tutti e tre, però, sono discendenti del div con id #box.
Nel seguente esempio:
Dei tre paragrafi solo il primo e il terzo sono figli diretti del div con id #box. Il secondo è invece figlio diretto di
un elemento div anonimo. Tutti e tre, però, sono discendenti del div con id #box.
Nel seguente esempio:
 dunque, solo il primo e il terzo paragrafo avranno il testo bianco:
#box > p {color: white}
Selettore di fratelli adiacenti
Il selettore di fratelli adiacenti serve a scorrere in orizzontale l’albero del DOM assegnando le regole CSS agli elementi
che si trovano allo stesso livello di un altro elemento.
Sintassi ed esempi
La relazione si definisce collegando i due elementi con il segno +.
fratello + fratello adiacente {dichiarazioni;}
In pratica, questo tipo di selettore consente di assegnare uno stile all’elemento fratello immediatamente adiacente. Dato un codice HTML come il seguente:
dunque, solo il primo e il terzo paragrafo avranno il testo bianco:
#box > p {color: white}
Selettore di fratelli adiacenti
Il selettore di fratelli adiacenti serve a scorrere in orizzontale l’albero del DOM assegnando le regole CSS agli elementi
che si trovano allo stesso livello di un altro elemento.
Sintassi ed esempi
La relazione si definisce collegando i due elementi con il segno +.
fratello + fratello adiacente {dichiarazioni;}
In pratica, questo tipo di selettore consente di assegnare uno stile all’elemento fratello immediatamente adiacente. Dato un codice HTML come il seguente:
 Applicando la seguente regola
h1 + h2 {color: white;}
verrà selezionato solo il primo <h2> dato che è immediatamente adiacente al tag <h1>.
Consideriamo, invece, il seguente codice HTML
Applicando la seguente regola
h1 + h2 {color: white;}
verrà selezionato solo il primo <h2> dato che è immediatamente adiacente al tag <h1>.
Consideriamo, invece, il seguente codice HTML
 e la seguente regola CSS:
li + li {color: white;}
Cosa succederà? Il combinatore andrà a selezionare tutti quegli elementi che sono diretti fratelli del tag li e,
scorrendo in orizzontale l’albero del DOM, solo il primo <li> non coinciderà con la proprietà.
Esempio:
e la seguente regola CSS:
li + li {color: white;}
Cosa succederà? Il combinatore andrà a selezionare tutti quegli elementi che sono diretti fratelli del tag li e,
scorrendo in orizzontale l’albero del DOM, solo il primo <li> non coinciderà con la proprietà.
Esempio:
 Selettore generale di fratelli
L’ultimo combinatore (~) è una generalizzazione di quello visto in precedenza. Esso assegna uno stile a tutti gli
elementi che sono fratelli.
Sintassi ed esempi
fratello ~ fratello {dichiarazioni;}
Dato il codice HTML visto in precedenza
Selettore generale di fratelli
L’ultimo combinatore (~) è una generalizzazione di quello visto in precedenza. Esso assegna uno stile a tutti gli
elementi che sono fratelli.
Sintassi ed esempi
fratello ~ fratello {dichiarazioni;}
Dato il codice HTML visto in precedenza
 e applicando questa regola CSS
h1 ~ h2 {color: white;}
andremo a selezionare tutti gli elementi <h2> dello stesso livello di <h1> indipendentemente dalla posizione che
occupano. Analizziamo invece il seguente caso. Dato questo codice:
e applicando questa regola CSS
h1 ~ h2 {color: white;}
andremo a selezionare tutti gli elementi <h2> dello stesso livello di <h1> indipendentemente dalla posizione che
occupano. Analizziamo invece il seguente caso. Dato questo codice:
 e la seguente regola
h3 ~ h2 {color: white;}
notiamo che al primo h2 presente nel codice non viene applicato alcuno stile, mentre a tutti gli altri sì.
Questo succede perché la regola viene assegnata solo agli elementi che sono fratelli e successori dell’elemento h3.
Ritorna all'indice
e la seguente regola
h3 ~ h2 {color: white;}
notiamo che al primo h2 presente nel codice non viene applicato alcuno stile, mentre a tutti gli altri sì.
Questo succede perché la regola viene assegnata solo agli elementi che sono fratelli e successori dell’elemento h3.
Ritorna all'indice